I am looking for a way to include a tracking number(s) on an order that then sends the customer an email with their tracking information.
Looking at Vendr I don’t see a way out of the box, which is fine, however what would be the appropriate point of entry to get something like a repeatable text string on the order that we could then input and on save send the email to the customer?
Is anything planned for something like this? In the US this is sort of general practice, at least the methodology would suggest that a tracking number or many be assigned back to an order and then this an email gets sent to the customer.
Yea, I've been discussing shipping with someone else recently as what we currently have is rather basic, but this needs planning and working out first.
You could then create a custom Order Shipped email template that you trigger by event handler (say, when the order moves to an order status of "shipped") and send that email, and have it read your custom property to display for the customer.
As I say, I will be reviewing shipping in general, but hopefully this is a suitable solution for now.
This sounds like it would work, completely forgot about the order editor config.
One question for you though, is there an event handler for when an order is saved or changes status?
How would you go about forcing the order to move status' when a tracking number is placed in that field? Refer to my prior comment about an event handler...
I already use the order finalized event handler to group orderline by drop shipper and send emails out and was thinking i could do something similiar with the tracking but need to change order statuses prior to sending the email.
In your case, I'd probably use the OrderSavingNofication (https://vendr.net/docs/core/2.1.0/umbraco-v9/reference/vendr-core/vendr-core-events-notification/ordersavingnotification/) and see if the property is set, if it is, you can change the order status on the notifications args (which is already a writable order) and then leave it for the process that raised the event to do the actual save.
The process youve outlined seems quite clear, one question though. Would shippingTrackingNumberbe able to hold a repeatable text string data type. The reason I ask is for drop shipping situations, for example:
My client has multiple vendors and orders can be made up of products from those vendors. With that in mind, often times they get a tracking number from each vendor, thus the need to hold multiple tracking numbers at a time.
Furthermore, if that is possible, I would need to know which tracking number has just been saved. SInce the OrderSavingNotification is a writeable order I can save said tracking numbers but I guess i would need to compare whats there prior to what is new in a sense?
I suppose one last question for you, what is the difference between the OrderSavingNotification and OrderSavedNotification as one takes a writeable order, the other takes a read only order...
The order properties collection is essentially a Dictionary<string, string> and it's really up to you what to store in it, so you store a serialized string array in the property value to store multiple tracking numbers (maybe create some extension methods to make accessing that array easier in your code base).
The "Additional Info" editor can be pointed to a custom Angular view file for it's editor (based on the Umbraco property editor API) so you could create or use an existing property editor to allow editing those fields however you need.
The difference between Saving and Saved events is the Saving event occurs just before the entity is persisted and there is the potential that if something causes the transaction to fail, any updates made there would be rolled back. You receive a writable order though as it's the exact instance of the writable order that is about to be persisted.
With the Saved event however, this occurs after the persistence UoW has completed and so you KNOW the order is updated at this point. You don't get a writable order though as the UoW that persisted the order is now closed and completed and so you get a read only copy of the order in the new state. If you need to alter the order at this point you need to convert it to writable and re-persist it.
The config also controls what editor view you want to use to edit the property. By default if one isn't set, it will assume a textbox, but to support a multi string input you'll want to point it to a multi string editor view (I'm not sure how the OOTB multi string editor stores it's values, but you might get away with just using that, worth a try)
// If you can get away with using the OOTB multiple text string editor
{ alias: "shippingTrackingNumbers", label: "Tracking Numbers", view: "multipletextbox" }
// If you need to use a custom editor
{ alias: "shippingTrackingNumbers", label: "Tracking Numbers", view: "~/App_Plugins/MyMultiStringEditor/views/editor.html" }
Putting some more thought into this, I was hoping to reuse the Vendr Product Attribute data type, where a user could input two entries.
One for carrier and then one for the tracking number. The product attribute data type you’ve created in Vendr does everything I need minus the alias being auto generated based on what’s typed on the right side.
Being as it’s closed source I can’t peek at the value converters etc that are handling the values once saved.
Was there something you I initially modeled this off of or was this done completely from scratch?
Thanks for the additional info...this led me to a solution I could modify to get working for what I need to do...
One question though as I haven't been able to find anything in the Logs.
Putting values into the property editor goes smoothly, however when I have values and try to save the order, it says Failed to save the order
I'm guessing its due to the format of the data I'm trying to pass in the config, as the additional info is expecting a textbox by default and I am trying to pass a JSON key value pairing.
However, is there anything specific in the JSON config I need to know before assigning a config to my order editor config
See below
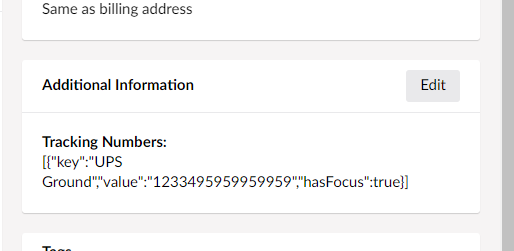
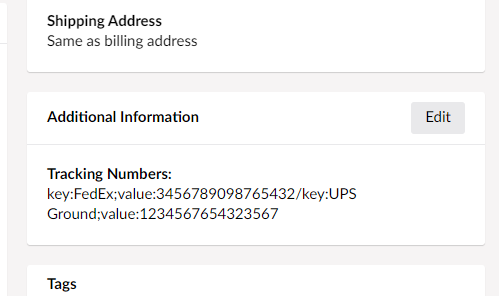
Values in the property editor:
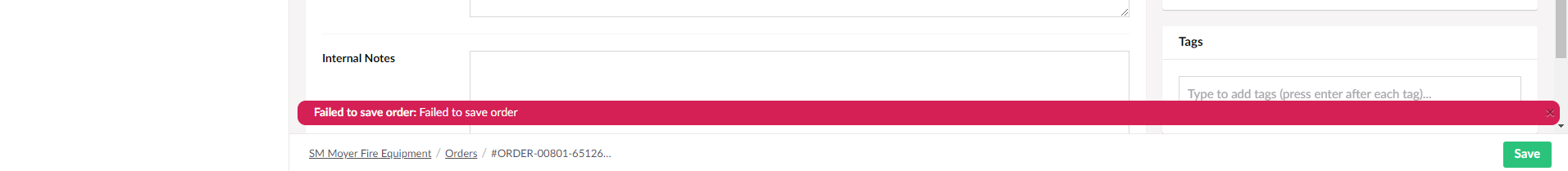
Failing to save the order:
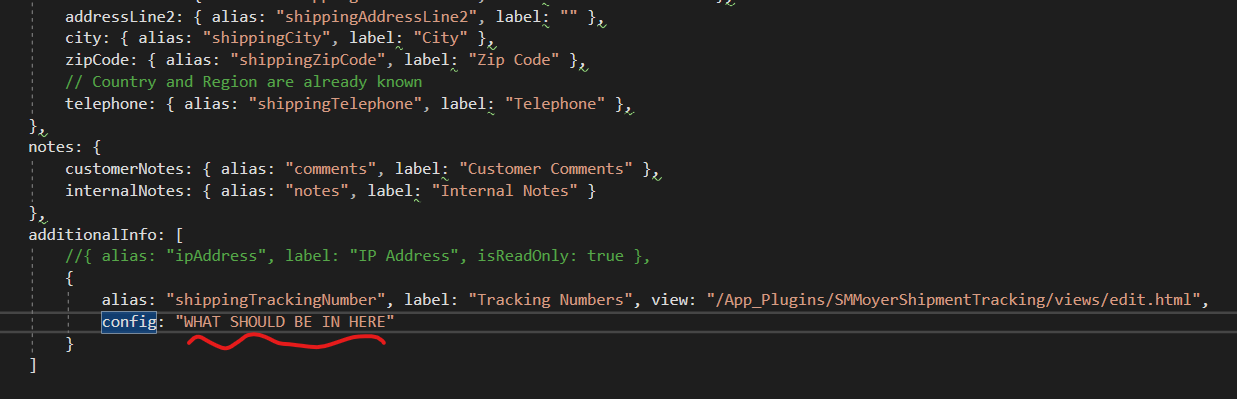
Order Editor Config:
The docs only state a json config can be provided but I am unsure of the structure etc. (Not the JSON structure but the Vendr specific bits if that makes sense). Should this be a property editor config from the umbraco docs? It would make sense but I just want to make sure...
The config property relates to the config of the property editor being used. If the property editor supports a pre-value config, this config option allows you to pass that through as a hard coded, JSON serialized object
You're probably right about the error, and I think it'll want you to serialize it to a string maybe before setting the value back in the model 🤔
Ok the config makes sense. I don’t have any prevalues, just values I’ve entered.
I guess what I’m confused on at the minute is, how to get the values I’ve entered, serialized and onto that specific order object.
Obviously I’d have to make it writable and such and that’s fine as I have other bits to do after serializing and saving the order.
Would I hook into the order save notification or something?
That spot seems appropriate for my other logic but as far as making the order writable and serializing my custom data should that occur prior to the order save notification or?
It would more come from the property editor ideally, when it sets it's model.value it would serialize it to JSON and deserialize it when it reads it back out.
What property editor are you using? Your own? or an off the shelf one?
I guess this may also be something we could look at, as given we know we need a string, we could probably assume that if the thing isn't a simple type, we should serialized it. I may add this to our issue tracker, but for the time being, ensuring your prop editor stores a serialized value should also resolve this.
One more question for you, should I have a property value converter? I know for a property editor thats used in the back office on a doc type this makes sense to have but is what I'm doing to be treated in the same way?
I think ultimately thats the bit I am confused on, how to call the property value converter to handle the serialization of the javascript and thus saving the value in the end.
Sorry for the repetitiveness in my questions, having some growing pains with quickly learning this as its relatively new to me.
Thanks for the "hand hold" here appreciate it thus far
I don't think you'll really need a value converter as these are only really used when converting a property editors persisted value into a strongly typed model to be used by the IPublishedContent model. As we are just using the property editors in the UI only, we never really trigger this strongly typed conversion, we really just deal with the property editor raw value.
I'd be tempted to update the prop editor code to store it's value in a secondary variable, rather than model.value and then setup an angular watcher to watch that variable for changes, and every time it does, serialize the value and set that to model.value.
It does help, I’m at a snails pace here while i learn, I’ll implement this and let you know.
Honestly I was planning on serializing by using JSON.stringify() to get the object into a string, but I have a feeling that won’t be pretty when trying to store it on the order.
Then again I could potentially use serializeArray() and work with that too.
Thoughts?
Again, thanks for the hand hold with angular, I don’t touch angular too often and it’s gotten away from me as time passes.
It's completely up to you really. You serialized it into whatever form you like as Vendr won't really be doing anything with it, so if that would be nicer, it'll be fine to use it.
Good news I have the value saving as a string on the order, however, in my limited knowledge my solution is quite ugly to be honest, working but ugly/not proud of it at all ha...never the less. Is there a way to pretty up the value that is displayed in the filed ive created?
right now it renders the entire string on the front end like this:
As you can see its retrieved in the same manner that I'm putting it into the DB...would this be something the init() could take care of?
Good point, we don't seem to have anything to format the value for display. Maybe we need a displayView option as well for you to provide a view to render the value for display.
I'll add this to our issue tracker, but for now the best you could achieve is to persist the value in as a nice a format as you can.
When rendering additional info properties and having multiple tracking numbers such as this. How would I go about processing the data when hitting the Done button within the umb-panel
Right now, I need the umb-panel to process the data the same way my Save Tracking Number(s) button click does.
Here is my code for getting the data into the proper format for that
$scope.save = function () {
var data = $scope.model.value;
var newData = "";
for (var i = 0; i < data.length; i++) {
newData += "key:" + data[i].key + ";" + "value:" + data[i].value + "/";
}
newData = newData.substring(0, newData.length - 1);
$scope.model.value = newData;
}
I am just no certain how to inherit the save events of the umb-panel without modifying the vendr.controllers.js which I really dont want to do.
Shipping and Tracking in Vendr
Matt,
I am looking for a way to include a tracking number(s) on an order that then sends the customer an email with their tracking information.
Looking at Vendr I don’t see a way out of the box, which is fine, however what would be the appropriate point of entry to get something like a repeatable text string on the order that we could then input and on save send the email to the customer?
Is anything planned for something like this? In the US this is sort of general practice, at least the methodology would suggest that a tracking number or many be assigned back to an order and then this an email gets sent to the customer.
Thanks,
Kyle
Hey Kyle,
Yea, I've been discussing shipping with someone else recently as what we currently have is rather basic, but this needs planning and working out first.
As a basic implementation for now, you could use a custom order property
shippingTrackingNumberhttps://vendr.net/docs/core/2.1.0/umbraco-v9/key-concepts/properties/ and then modify your order editor config to display this as anAdditional Infofield which you could then manually fill in https://vendr.net/docs/core/2.1.0/umbraco-v9/key-concepts/order-editor-config/You could then create a custom
Order Shippedemail template that you trigger by event handler (say, when the order moves to an order status of "shipped") and send that email, and have it read your custom property to display for the customer.As I say, I will be reviewing shipping in general, but hopefully this is a suitable solution for now.
Matt
Matt,
This sounds like it would work, completely forgot about the order editor config.
One question for you though, is there an event handler for when an order is saved or changes status?
How would you go about forcing the order to move status' when a tracking number is placed in that field? Refer to my prior comment about an event handler...
I already use the order finalized event handler to group orderline by drop shipper and send emails out and was thinking i could do something similiar with the tracking but need to change order statuses prior to sending the email.
Thanks
Hey Kyle,
There is a whole heap of events that Vendr fires https://vendr.net/docs/core/2.1.0/umbraco-v9/reference/vendr-core/vendr-core-events-notification/
In your case, I'd probably use the
OrderSavingNofication(https://vendr.net/docs/core/2.1.0/umbraco-v9/reference/vendr-core/vendr-core-events-notification/ordersavingnotification/) and see if the property is set, if it is, you can change the order status on the notifications args (which is already a writable order) and then leave it for the process that raised the event to do the actual save.Hope this helps
Matt
Matt,
The process youve outlined seems quite clear, one question though. Would
shippingTrackingNumberbe able to hold arepeatable text stringdata type. The reason I ask is for drop shipping situations, for example:My client has multiple vendors and orders can be made up of products from those vendors. With that in mind, often times they get a tracking number from each vendor, thus the need to hold multiple tracking numbers at a time.
Furthermore, if that is possible, I would need to know which tracking number has just been saved. SInce the
OrderSavingNotificationis a writeable order I can save said tracking numbers but I guess i would need to compare whats there prior to what is new in a sense?I suppose one last question for you, what is the difference between the
OrderSavingNotificationandOrderSavedNotificationas one takes a writeable order, the other takes a read only order...Any thoughts? Thanks
Hey Kyle,
The order properties collection is essentially a
Dictionary<string, string>and it's really up to you what to store in it, so you store a serialized string array in the property value to store multiple tracking numbers (maybe create some extension methods to make accessing that array easier in your code base).The "Additional Info" editor can be pointed to a custom Angular view file for it's editor (based on the Umbraco property editor API) so you could create or use an existing property editor to allow editing those fields however you need.
The difference between
SavingandSavedevents is theSavingevent occurs just before the entity is persisted and there is the potential that if something causes the transaction to fail, any updates made there would be rolled back. You receive a writable order though as it's the exact instance of the writable order that is about to be persisted.With the
Savedevent however, this occurs after the persistence UoW has completed and so you KNOW the order is updated at this point. You don't get a writable order though as the UoW that persisted the order is now closed and completed and so you get a read only copy of the order in the new state. If you need to alter the order at this point you need to convert it to writable and re-persist it.Matt
Matt,
Thank for that, unfortunately my angualr skills arent what I would like them to be.
But let me see If i understand your correctly.
The additional info field (
shippingTrackingNumber) from within thestoreName.editor.config.jstells the view what properties it has to access to?The custom
edit.htmlis the rendering based on the config file properties we've included from aboveThe controller handles all of the logic bits for saving said values in the correctly defined fields?
Thanks
That's correct.
The config also controls what editor view you want to use to edit the property. By default if one isn't set, it will assume a textbox, but to support a multi string input you'll want to point it to a multi string editor view (I'm not sure how the OOTB multi string editor stores it's values, but you might get away with just using that, worth a try)
Matt
What would the notation be for specifying the editor view specifically? I tried looking in the vendr docs and could find it.
You mean how do you set the view? It's defined here in the docs https://vendr.net/docs/core/2.1.0/umbraco-v9/key-concepts/order-editor-config/#additional-info-config-options but ultimately you provide the editor name if it's a core umbraco editor, or the path if it's a custom one
Matt,
Putting some more thought into this, I was hoping to reuse the Vendr Product Attribute data type, where a user could input two entries.
One for carrier and then one for the tracking number. The product attribute data type you’ve created in Vendr does everything I need minus the alias being auto generated based on what’s typed on the right side.
Being as it’s closed source I can’t peek at the value converters etc that are handling the values once saved.
Was there something you I initially modeled this off of or was this done completely from scratch?
Hey Kyle,
The product attribute data type will have been built from scratch by us so don't think it's really based off anything else.
It might be worth seeing if you can make contentment work (I haven't tried it) but it has a multi text string feature https://github.com/leekelleher/umbraco-contentment/blob/develop/docs/editors/textbox-list.md
Matt
Matt,
Thanks for the additional info...this led me to a solution I could modify to get working for what I need to do...
One question though as I haven't been able to find anything in the Logs.
Putting values into the property editor goes smoothly, however when I have values and try to save the order, it says
Failed to save the orderI'm guessing its due to the format of the data I'm trying to pass in the config, as the additional info is expecting a textbox by default and I am trying to pass a JSON key value pairing.
However, is there anything specific in the
JSON configI need to know before assigning a config to myorder editor configSee below
Values in the property editor:
Failing to save the order:
Order Editor Config:
The docs only state a json config can be provided but I am unsure of the structure etc. (Not the JSON structure but the Vendr specific bits if that makes sense). Should this be a property editor config from the umbraco docs? It would make sense but I just want to make sure...
Thanks!
Hey Kyle,
The
configproperty relates to the config of the property editor being used. If the property editor supports a pre-value config, this config option allows you to pass that through as a hard coded, JSON serialized objectYou're probably right about the error, and I think it'll want you to serialize it to a string maybe before setting the value back in the model 🤔
Matt,
Ok the config makes sense. I don’t have any prevalues, just values I’ve entered.
I guess what I’m confused on at the minute is, how to get the values I’ve entered, serialized and onto that specific order object.
Obviously I’d have to make it writable and such and that’s fine as I have other bits to do after serializing and saving the order.
Would I hook into the order save notification or something?
That spot seems appropriate for my other logic but as far as making the order writable and serializing my custom data should that occur prior to the order save notification or?
Hey Kyle,
It would more come from the property editor ideally, when it sets it's
model.valueit would serialize it to JSON and deserialize it when it reads it back out.What property editor are you using? Your own? or an off the shelf one?
Matt,
I’ve taken the KeyValue Editor and reused it to suit my needs
https://github.com/vokseverk/Vokseverk.KeyValueEditor/
He has a v8 value converter that I’ve been looking at but am in the stages of “understanding before use”
Sure,
So yea, looking at the JS code https://github.com/vokseverk/Vokseverk.KeyValueEditor/blob/main/src/keyvalueeditor.controller.js they assume
model.valueis an array (which it normally can be for a regular property editor) so you might currently need to modify this to ensuremodel.valueis set as a serialized array.I guess this may also be something we could look at, as given we know we need a string, we could probably assume that if the thing isn't a simple type, we should serialized it. I may add this to our issue tracker, but for the time being, ensuring your prop editor stores a serialized value should also resolve this.
Matt
Ok serializing makes sense.
One more question for you, should I have a property value converter? I know for a property editor thats used in the back office on a doc type this makes sense to have but is what I'm doing to be treated in the same way?
I think ultimately thats the bit I am confused on, how to call the property value converter to handle the serialization of the javascript and thus saving the value in the end.
Sorry for the repetitiveness in my questions, having some growing pains with quickly learning this as its relatively new to me.
Thanks for the "hand hold" here appreciate it thus far
Hey Kyle,
No worries at all.
I don't think you'll really need a value converter as these are only really used when converting a property editors persisted value into a strongly typed model to be used by the
IPublishedContentmodel. As we are just using the property editors in the UI only, we never really trigger this strongly typed conversion, we really just deal with the property editor raw value.Matt
That’s what I thought and this my question about it.
How would I capture the dialog close event? So right now a panel opens and I put tracking in and hit Done on the panel.
It’s at this point I would want to serialize the data…
Otherwise I could put a save button in and have a dedicated Save method in my controller, kinda clunky though if you ask me
I don't think we fire one IIRC.
I'd be tempted to update the prop editor code to store it's value in a secondary variable, rather than
model.valueand then setup an angular watcher to watch that variable for changes, and every time it does, serialize the value and set that tomodel.value.Hope this helps
Matt
Matt,
It does help, I’m at a snails pace here while i learn, I’ll implement this and let you know.
Honestly I was planning on serializing by using JSON.stringify() to get the object into a string, but I have a feeling that won’t be pretty when trying to store it on the order.
Then again I could potentially use serializeArray() and work with that too.
Thoughts?
Again, thanks for the hand hold with angular, I don’t touch angular too often and it’s gotten away from me as time passes.
Hey Kyle,
It's completely up to you really. You serialized it into whatever form you like as Vendr won't really be doing anything with it, so if that would be nicer, it'll be fine to use it.
Matt
Matt,
Good news I have the value saving as a string on the order, however, in my limited knowledge my solution is quite ugly to be honest, working but ugly/not proud of it at all ha...never the less. Is there a way to pretty up the value that is displayed in the filed ive created?
right now it renders the entire string on the front end like this:
As you can see its retrieved in the same manner that I'm putting it into the DB...would this be something the
init()could take care of?Thanks
Hey Kyle,
Good point, we don't seem to have anything to format the value for display. Maybe we need a
displayViewoption as well for you to provide a view to render the value for display.I'll add this to our issue tracker, but for now the best you could achieve is to persist the value in as a nice a format as you can.
UPDATE Link to the issue tracker issue is https://github.com/vendrhub/vendr/issues/355
Matt,
No problem, I’ll update the ticket with my example of that’s okay.
Granted my example is sort of unique but not uncommon I’d say.
Thanks.
Matt,
One quick question for you.
When rendering additional info properties and having multiple tracking numbers such as this. How would I go about processing the data when hitting the
Donebutton within theumb-panelRight now, I need the
umb-panelto process the data the same way mySave Tracking Number(s)button click does.Here is my code for getting the data into the proper format for that
I am just no certain how to inherit the save events of the
umb-panelwithout modifying thevendr.controllers.jswhich I really dont want to do.Thanks.
Matt,
Thanks for that, I i was aware of how to set the view, perhaps I meant what the ootb property alias was, which I have since found.
So far the OOTB editor renders but throws angular errors anytime you even try to open the additional Info pane.
It cant validate the value that I had set into it.
Looking a bit further into it now.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.