I've been working on an Umbraco 10 Vendr 3 webshop last few months. So far the progression has been really good, I really appreciate the work you've put in Vendr!
I've been building my own product filter system by grabbing products via Examine using their attached categories. I'm using the product attributes to filter products using checkboxes. This was working completely fine, but ever since I've been working on multi-language I've been having some trouble.
It seems like the 'categoryAliases' Examine field is not filled whenever multi-language is activated. I've worked around this by searching the category guids in the 'categories' field instead. The system is working again like it should.
But, I need the data for my product filter to be translated to the current selected language. Changing currency works fine, but I have no clue how to get the translations for product attribute names and values. They still pop up in Dutch in the product filter, product page, cart page and checkout pages whenever I switch to English. I figured that I need to do this myself, but I can't seem find the correct way to get the translated values from any of the Vendr properties that support multi-language.
Right now I'm sending the culture's ISO with the request to my API controller that generates all the data for the product filter. I've been trying to use the 'ITranslationService' service, but instead of getting the right value it always returns the same string that I use for the 'value' parameter. Using the usual 'GetDictionaryValue' of Umbraco didn't seem to work either.
Does anyone here have an idea on how to achieve what I'm trying to do?
I think it would be super helpful if you could provide code snippets for things you've tried and what results you got vs what you were expecting. We can then help to see what the problem might be.
Really though I think this is likely more of an Umbraco / Examine related issue, but I could do with seeing the code first to confirm.
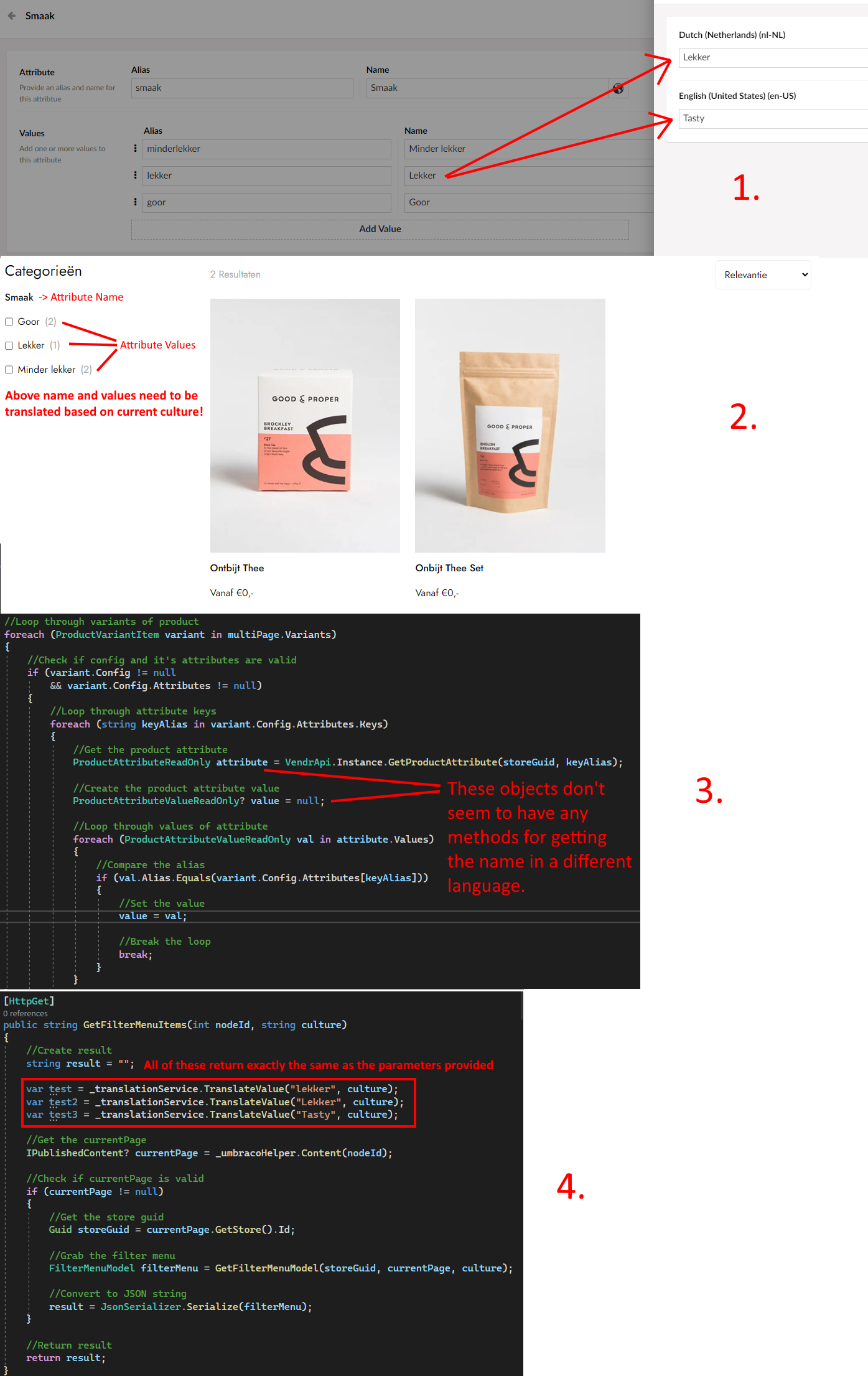
Let me narrow it down to my main problem since there is a lot of code involved. I've created an image for (hopefully) better understanding:
I've added numbers so that I can describe each part:
I've created Product Attributes and attached these to my products. Next to that, I've added the translations as well.
This is my custom Product filter on the front-end built in VueJS. Its rendered on a category page (using the same setup as in your demo store). It grabs all products and their attributes by sending the page ID and culture ISO to an API controller. Using Examine I can now grab all the products attached to the current category. This works fine and is not the issue. The problem is that I have no idea how to get the translated value names as seen in 1.
This is a snippet of the situation described in 2. I can get the product attribute names and values of a product, but only the default culture ones. There is no method on these objects to get the translated values, so I figured there must be some sort of service for this.
I've tried using the Translation service provided with Vendr, as seen in this snippet, but it doesn't work for me. I get the same exact value that I put in as parameter. I've also tried using the 'GetDictionaryValue' method but it doesn't seem like these translations are treated like other Umbraco translations, so it didn't work for me. Also, I couldn't provide a culture using this method.
For now this is the main problem I need to solve. I need to find a way to get these translated values using just a ISO string of the current culture. Using the culture attached to the Thread gave me the wrong culture, thats why I've included the culture ISO into the request.
So I believe the Name and Values for product attributes are not of type string they are of type TranslatedValue<string> which you can call GetValue(languageIsoCode) on and it will attempt to get a translated value for that.
That was exactly what I needed. I didn't think of checking for any functions under 'Name'. My head concluded that 'Name' would be a simple string rather than a 'TranslatedValue'.
My bad, I should've checked.
I've got everything working now :)
Get translation values (without using an Order)
Hi y'all,
I've been working on an Umbraco 10 Vendr 3 webshop last few months. So far the progression has been really good, I really appreciate the work you've put in Vendr!
I've been building my own product filter system by grabbing products via Examine using their attached categories. I'm using the product attributes to filter products using checkboxes. This was working completely fine, but ever since I've been working on multi-language I've been having some trouble.
It seems like the 'categoryAliases' Examine field is not filled whenever multi-language is activated. I've worked around this by searching the category guids in the 'categories' field instead. The system is working again like it should.
But, I need the data for my product filter to be translated to the current selected language. Changing currency works fine, but I have no clue how to get the translations for product attribute names and values. They still pop up in Dutch in the product filter, product page, cart page and checkout pages whenever I switch to English. I figured that I need to do this myself, but I can't seem find the correct way to get the translated values from any of the Vendr properties that support multi-language.
Right now I'm sending the culture's ISO with the request to my API controller that generates all the data for the product filter. I've been trying to use the 'ITranslationService' service, but instead of getting the right value it always returns the same string that I use for the 'value' parameter. Using the usual 'GetDictionaryValue' of Umbraco didn't seem to work either.
Does anyone here have an idea on how to achieve what I'm trying to do?
Thanks in advance! :)
Hi David,
I think it would be super helpful if you could provide code snippets for things you've tried and what results you got vs what you were expecting. We can then help to see what the problem might be.
Really though I think this is likely more of an Umbraco / Examine related issue, but I could do with seeing the code first to confirm.
Hi Matt,
Thanks for the fast reply!
Let me narrow it down to my main problem since there is a lot of code involved. I've created an image for (hopefully) better understanding:
I've added numbers so that I can describe each part:
I've created Product Attributes and attached these to my products. Next to that, I've added the translations as well.
This is my custom Product filter on the front-end built in VueJS. Its rendered on a category page (using the same setup as in your demo store). It grabs all products and their attributes by sending the page ID and culture ISO to an API controller. Using Examine I can now grab all the products attached to the current category. This works fine and is not the issue. The problem is that I have no idea how to get the translated value names as seen in 1.
This is a snippet of the situation described in 2. I can get the product attribute names and values of a product, but only the default culture ones. There is no method on these objects to get the translated values, so I figured there must be some sort of service for this.
I've tried using the Translation service provided with Vendr, as seen in this snippet, but it doesn't work for me. I get the same exact value that I put in as parameter. I've also tried using the 'GetDictionaryValue' method but it doesn't seem like these translations are treated like other Umbraco translations, so it didn't work for me. Also, I couldn't provide a culture using this method.
For now this is the main problem I need to solve. I need to find a way to get these translated values using just a ISO string of the current culture. Using the culture attached to the Thread gave me the wrong culture, thats why I've included the culture ISO into the request.
Hope this is clear enough :)
So I believe the
NameandValuesfor product attributes are not of typestringthey are of typeTranslatedValue<string>which you can callGetValue(languageIsoCode)on and it will attempt to get a translated value for that.That should get you the translated labels.
I'd also maybe suggest taking a look here https://github.com/vendrhub/vendr-demo-store/blob/v3/main/src/Vendr.DemoStore.Web/Views/ProductPage.cshtml#L145 as this is the code that populates our multi variant lists (granted this is just in the default language, but you could basically call
GetValue(languageIsoCode)on all of theattr.Nameandattr.Valuecalls).Thanks a lot Matt!
That was exactly what I needed. I didn't think of checking for any functions under 'Name'. My head concluded that 'Name' would be a simple string rather than a 'TranslatedValue'.
My bad, I should've checked. I've got everything working now :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.