I have been seriously struggling with the image cropper in my version 7.1.6 of Umbraco. We started out developing an application in Umbraco version 7.0.4, but for some reason there was no image cropper in that solution, so i decided to upgrade to version 7.1.6. After the upgrade i could set the image cropper on the media propperty, and specify my diffrent crop sizes, but when i render the page the crop is not shown in the expected size, even though the right information is showed in the source of the image. The source of the image is looking like this:
My rendered image is not cropped - Although it works okay while running the site on my local system but not when I've uploaded this to the server?! Did you find a solution Kasper, or does anyone know of a solution to this?
Similar issues. Everything looks great but no cropped images...only full original. I am using Azure Blob storage and images are being stored with no problem. I have set some defined crops and looking at the url generated it is definitely using the selected crop, but the image is rendering full size. What next? Thanks - David
It'd be useful to know a few things about your Umbraco setup before we can help, e.g.
What version of Umbraco are you running
Can you paste some code of one of the views that is trying to render an image (make sure to use the code format option - looks like two curly brackets in the formatting tools above the forum post editor here, and check the preview looks ok)
Any other information like screenshots of your crops defined in the Media section or other setup / config you have might be useful too.
Hi
I've had to park this for a bit to focus on other priorities. However, the issue may have been due to conflicts in how site behaves running local dev / connected to cdn etc... as in, I was seeing different behaviours running site through visual studio than when on staging environments.
It is not obvious / clear that you can switch this off fully unless you change all your config. Then, you are deploying to servers with different config, in a way, hoping it will all work.
I'm also running against a specially compiled version of the AzureCDNToolkit as I couldn't quite figure out why it was generating significant logging information (slowing site down).
The issue was related to the section in GetCropCdnUrl() - the TryFiveTimes() failed consistently even thought he paths resolved to images etc..
I commented out the LogHelper.Error() and replaced with a LogHelper.Info()
The GetResponse failed for image paths that should have worked, that worked when you navigated the path in browser.
There was also issue related to the cropUrl path starting with http (i.e. a full path) that resulted in invalid paths. The code assumes this path would not have scheme / domain present. Not sure why they did in my case...
Diagnosing some of these issues was a bit convoluted...
Hi Chris,
Thanks for any help you can provide. Here is a great deal of information that might help. Sorry for all the jpg's but could not get the code function to accept the json notation
Image cropper not working properly
I have been seriously struggling with the image cropper in my version 7.1.6 of Umbraco. We started out developing an application in Umbraco version 7.0.4, but for some reason there was no image cropper in that solution, so i decided to upgrade to version 7.1.6. After the upgrade i could set the image cropper on the media propperty, and specify my diffrent crop sizes, but when i render the page the crop is not shown in the expected size, even though the right information is showed in the source of the image. The source of the image is looking like this:
<img src="/media/1232/louisegade_2.jpg?crop=0.014547888010358109,0.0064783563796125942,0.96272103697345734,0.97836759360959769&cropmode=percentage&width=50&height=50&rnd=130564776900000000" alt="">
What can be wrong?
I now have the same problem. But it has been working earlier! I use version 7.1.8.
@if(childPage.HasValue("bodyImage")) { var image = Umbraco.TypedMedia((int)childPage.bodyImage);<a href="@childPage.Url" class="pull-left" style="margin-right: 20px;"><img class="media-object" src="@image.GetCropUrl(140, 140)" alt="@childPage.Name"></a> }
But the rendered image is not cropped.
Have you found a solution, Kenni?
I'm having exactly the same issue Kasper.
My rendered image is not cropped - Although it works okay while running the site on my local system but not when I've uploaded this to the server?!
Did you find a solution Kasper, or does anyone know of a solution to this?
Thanks.
Yes, I did found a solution!
In the release notes for 7.1.9 there are two lines that should be added to config file:
That worked for me :-) Hope it will solve yours too.
Having similar issue, images not being rendered as cropped... and settings above are in my web.confg.
Anyone any further insights here?
Thanks.
Similar issues. Everything looks great but no cropped images...only full original. I am using Azure Blob storage and images are being stored with no problem. I have set some defined crops and looking at the url generated it is definitely using the selected crop, but the image is rendering full size. What next? Thanks - David
Hi David and David,
It'd be useful to know a few things about your Umbraco setup before we can help, e.g.
Any other information like screenshots of your crops defined in the Media section or other setup / config you have might be useful too.
Cheers,
Chris
Hi I've had to park this for a bit to focus on other priorities. However, the issue may have been due to conflicts in how site behaves running local dev / connected to cdn etc... as in, I was seeing different behaviours running site through visual studio than when on staging environments.
It is not obvious / clear that you can switch this off fully unless you change all your config. Then, you are deploying to servers with different config, in a way, hoping it will all work.
I'm also running against a specially compiled version of the AzureCDNToolkit as I couldn't quite figure out why it was generating significant logging information (slowing site down).
The issue was related to the section in GetCropCdnUrl() - the TryFiveTimes() failed consistently even thought he paths resolved to images etc.. I commented out the LogHelper.Error() and replaced with a LogHelper.Info()
The GetResponse failed for image paths that should have worked, that worked when you navigated the path in browser.
There was also issue related to the cropUrl path starting with http (i.e. a full path) that resulted in invalid paths. The code assumes this path would not have scheme / domain present. Not sure why they did in my case...
Diagnosing some of these issues was a bit convoluted...
David
Hi Chris, Thanks for any help you can provide. Here is a great deal of information that might help. Sorry for all the jpg's but could not get the code function to accept the json notation
"Umbraco.ModelsBuilder" version="3.0.10" targetFramework="net462" "UmbracoCms" version="7.13.2" targetFramework="net462" "UmbracoCms.Core" version="7.13.2" targetFramework="net462" "UmbracoFileSystemProviders.Azure" version="1.0.3" targetFramework="net462" "ImageProcessor" version="2.7.0.100" targetFramework="net462" "ImageProcessor.Web" version="4.10.0.100" targetFramework="net462" "ImageProcessor.Web.Config" version="2.5.0.100" targetFramework="net462" "ImageProcessor.Web.Plugins.AzureBlobCache" version="1.5.0.100" targetFramework="net462" "ImageProcessor.Web.PostProcessor" version="1.4.0.100" targetFramework="net462
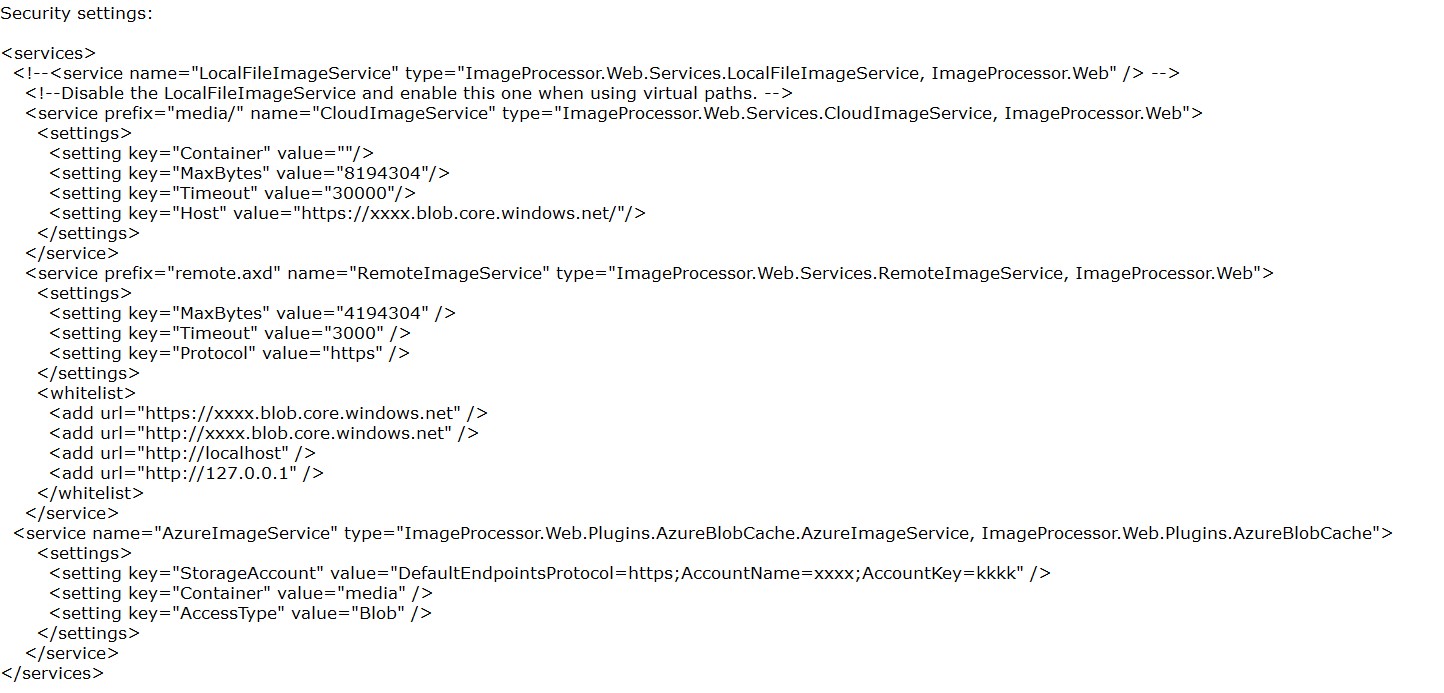
Security Settings
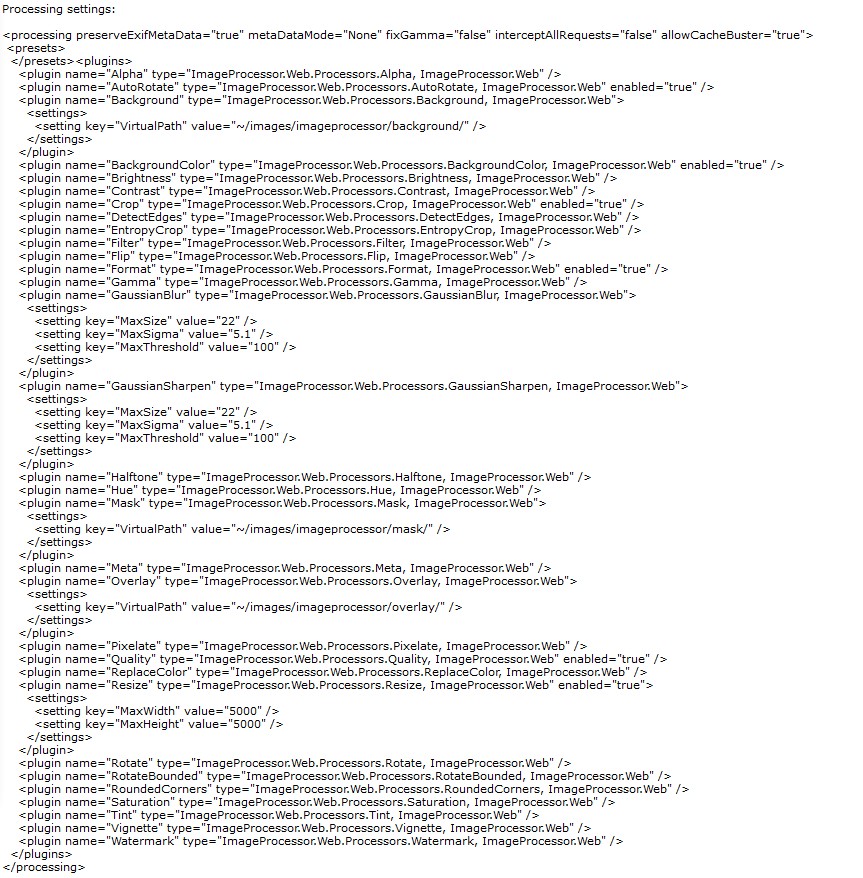
Processing Settings
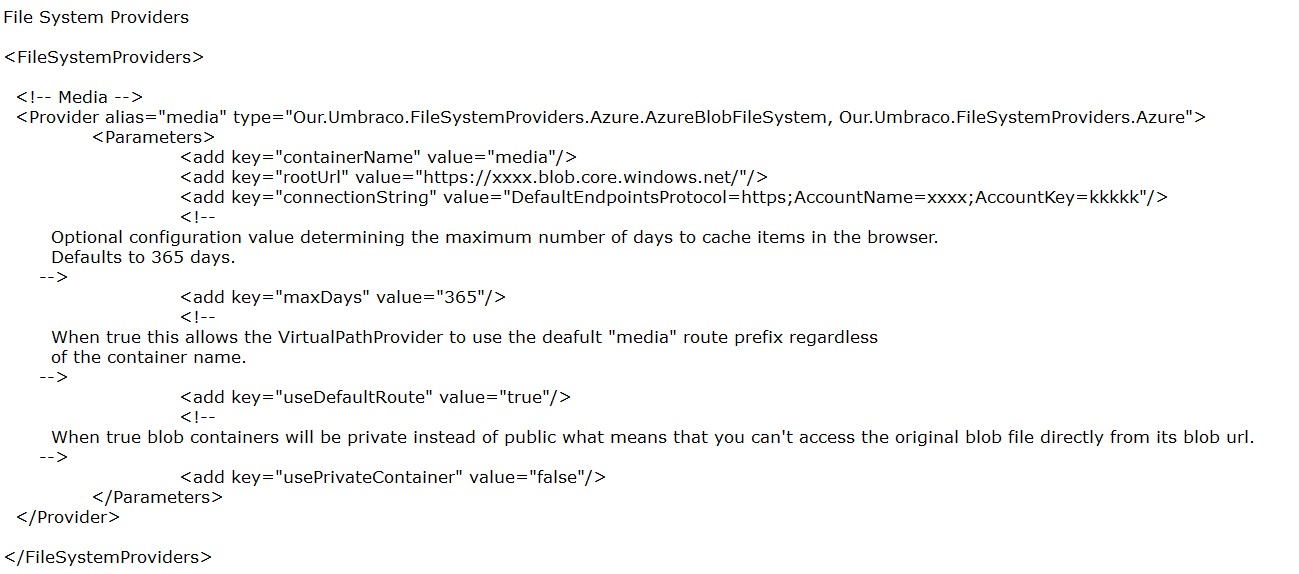
File System Providers
Code used to get cropurl
View html
Rendered crop url
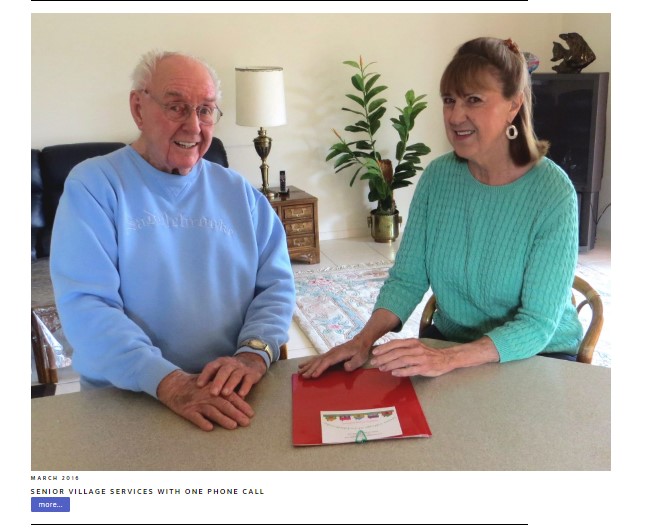
Rendered image
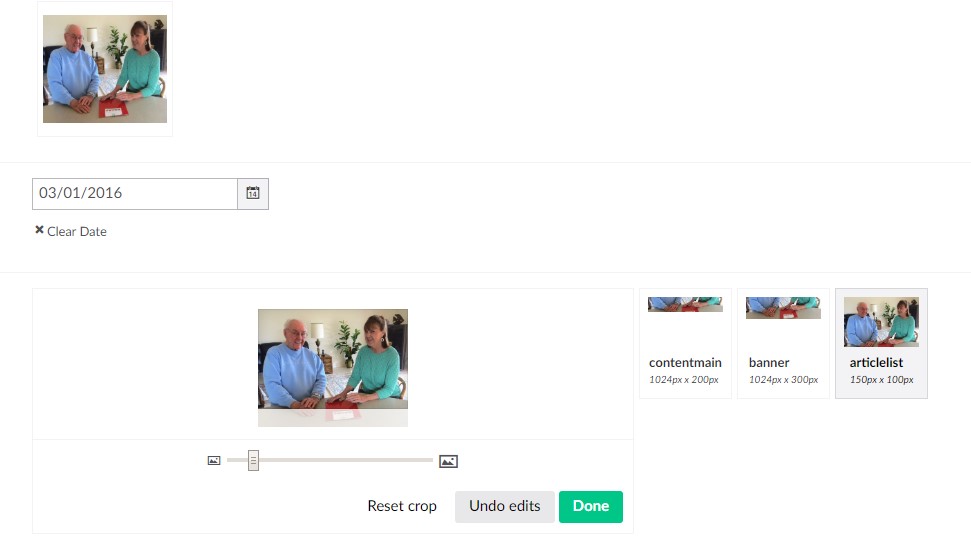
Crop Items as shown in backoffice
Thanks for all the info David! Super helpful.
What happens if you replace your
model.CroppedUrlline with this:Do you get the same url output as a result?
If I am doing this correctly I am getting a null for contentImage. In the following code
maincrop has a json string that looks like the definition for the maincrop, but contentImage is always null. Not sure why that would be the case?
SOLVED - See this post: https://our.umbraco.com/forum/using-umbraco-and-getting-started/96534-imagecropper-and-cache
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.