Is it possible to enable TinyMCE fullscreen in Umbraco 7. I read this topic about adding the fullscreen function into the TinyMCE editor(link), but that only made the option visible in the developper section.
Yesterday I tried to get it to work, so I used the shortcut: ctrl + alf + f, and this actually worked! My Richtext editor went into fullscreen mode but it wasn't pretty. The button did also not show up in the richtext editor toolbar.
I got tinyMCE working fine in v7.3.7 and full screen without the Umbraco left menu panel getting in the way. . Just needed a few minor tweaks in the back end.
Umbraco\lib\tinymce\skins\umbraco\skin.min.css
(using unminified file, add at line 76)
*Note: the above tags will add the full screen button to the developer sections RichTextEditor(dont forget to check the box) and to the front-end RichTextEditor's display.
and most importantly a tweak to hide the left column
inside \admin\assets\css\umbraco.css:find the style for"#leftcolumn" and before that insert the following style:
Has anyone gotten this to work in 7.5? I'm using 7.5.9 and can't get the button to appear in the editor. I can check the box to enable it in the data type editor but nothing shows in the RTE. I've set it up just as Balbir singh noted in his reply. No joy.
Hmmm... apparently i'm not getting notified to replies to this thread.
@Rob,
I did read your previous post and I currently have my config setup in exactly the same manner. I can check the box in the property editor to enable fullscreen plugin but nothing appears in the editor. Any ideas?
I had a similar problem with another tinyMCE plugin a few days ago. All I did was delete temporary internet files (I'm using IE11) and restart the IIS app pool. After that the button appeared in the RTE toolbar.
I just quickly set up a clean 7.5.9 system. I added the changes in the tinyMCEConfig.config file, enabled the property in the property editor, and finally created a single doc type containing a rich text editor property.
The full screen button appears and behaves as expected when creating a new content item, so all I can do is confirm that the config changes are still valid for v7.5.9
Wow...this is going to be a pain to figure out. Assuming that you used the same procedure outlined in this thread, we should have the same setup. I think the next thing to try would be to identify anything that is cached within Umbraco itself, not just the browser.
I'm not being funny here, but are you sure you're enabling the button in the property editor itself.
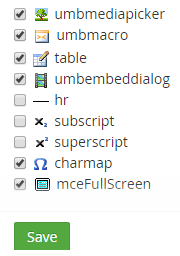
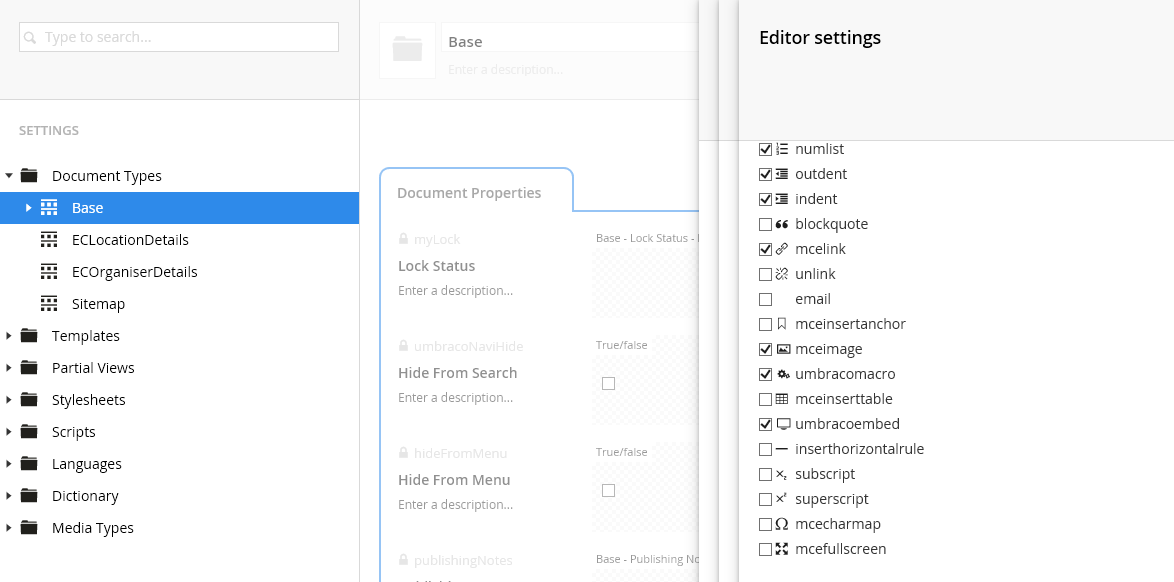
If you add a rich text editor property to a document type, it also lists the buttons on the property editor. I found that although the fullscreen button was enabled in the data type within the Developer section of Umbraco, when I went to add a new property to a doc type it was NOT enabled (see attached screen snippet).
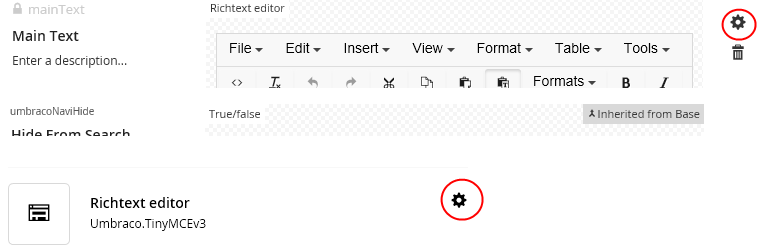
In order to get back to this list, click the cog icons to first edit the property, then the data type.
Bloody Hell!!!! I've looked at that config file so many times and never caught the typo! I've looked at that particular line at least a hundred times. Thanks so much. That fixed the issue. I can now go full screen! Thanks so much for continuing to help with the issue. You are a perfect example of what makes the Umbraco community so great. Thank You!
Now I just have to sort the css issue... I've added the following to Umbraco/assets/css/umbraco.css but it's not having any effect.
I noticed that the same css rule is already present in Umbraco/lib/tinymce/skins/umbraco/skin.min.css but that rule has no effect either.
I've recycled the app pool and cleared the browser cache and forced a reload from the server but no change. I can add the style to the inspector stylesheet in chrome and it works so I have a specificity issue or the updated css file is not being loaded. I can't see the style rule in the inspector and the css files are bundled/minified under some Dependency Handler so I've yet to see the actual rule I added in the file sent to the browser.
Looking back through my notes the style had be be changed in Umbraco\lib\tinymce\skins\umbraco\skin.min.css
I had to unminify skin.min.cs and make the style change in there. Heres the snippet including a few other classes to help you locate the correct position.
It might also (as a long shot) be worth opening ClientDependency.config, increasing the version value at the top by 1 and saving the file. This will cause a reload of client dependency css and js files.
You nailed it again! Incrementing the CliendDependency version did the trick. I suspected that the css was correct but not getting re-bundled/minified etc.
I can now cross this off my list. Full screen editing rocks!
Using TinyMCE fullscreen with Umbraco 7
Is it possible to enable TinyMCE fullscreen in Umbraco 7.

I read this topic about adding the fullscreen function into the TinyMCE editor(link), but that only made the option visible in the developper section.
----------------------------------------------------------------------
Yesterday I tried to get it to work, so I used the shortcut: ctrl + alf + f, and this actually worked! My Richtext editor went into fullscreen mode but it wasn't pretty. The button did also not show up in the richtext editor toolbar.
specifications:
- Umbraco version: 7.1.4
- TinyMCEv3
Michel Collard
Hi Michel, I would very much use the full screen functionality. Any news on this?
I got tinyMCE working fine in v7.3.7 and full screen without the Umbraco left menu panel getting in the way. . Just needed a few minor tweaks in the back end.
Umbraco\lib\tinymce\skins\umbraco\skin.min.css
(using unminified file, add at line 76)
.mce-fullscreen #leftcolumn { z-index: -1!important; }
Hides the Umbraco left menu bar and tree view when RTE is fullscreen.
Config\tinyMceConfig.config
Add the following in the respective sections.
Adds ‘Fullscreen’ button to the Richtext editor Umbraco data type and the RTE toolbar.
I have got it to work !! :) my version - 7.1.4
Inside \config\tinyMceConfig.config add the following two tags: under commands section:
under plugins section:
*Note: the above tags will add the full screen button to the developer sections RichTextEditor(dont forget to check the box) and to the front-end RichTextEditor's display.
and most importantly a tweak to hide the left column
inside \admin\assets\css\umbraco.css: find the style for"#leftcolumn" and before that insert the following style:
thats itt !! cheers !!
Has anyone gotten this to work in 7.5? I'm using 7.5.9 and can't get the button to appear in the editor. I can check the box to enable it in the data type editor but nothing shows in the RTE. I've set it up just as Balbir singh noted in his reply. No joy.
I've got it working in 7.5.3
See my post in the name of ABC Dev Team May 16, 2016
Shout if you need any more help
Hmmm... apparently i'm not getting notified to replies to this thread.
@Rob, I did read your previous post and I currently have my config setup in exactly the same manner. I can check the box in the property editor to enable fullscreen plugin but nothing appears in the editor. Any ideas?
Here's my config file:
I had a similar problem with another tinyMCE plugin a few days ago. All I did was delete temporary internet files (I'm using IE11) and restart the IIS app pool. After that the button appeared in the RTE toolbar.
Yeah, tried that. No joy.
Hi Stuart, I'm not sure what's going on there.
I just quickly set up a clean 7.5.9 system. I added the changes in the tinyMCEConfig.config file, enabled the property in the property editor, and finally created a single doc type containing a rich text editor property.
The full screen button appears and behaves as expected when creating a new content item, so all I can do is confirm that the config changes are still valid for v7.5.9
Wow...this is going to be a pain to figure out. Assuming that you used the same procedure outlined in this thread, we should have the same setup. I think the next thing to try would be to identify anything that is cached within Umbraco itself, not just the browser.
Can anyone suggest some possible suspects?
I'm not being funny here, but are you sure you're enabling the button in the property editor itself.
If you add a rich text editor property to a document type, it also lists the buttons on the property editor. I found that although the fullscreen button was enabled in the data type within the Developer section of Umbraco, when I went to add a new property to a doc type it was NOT enabled (see attached screen snippet).
In order to get back to this list, click the cog icons to first edit the property, then the data type.
Good idea but I've checked that repeatedly. And I just checked it again. This is maddening.
I just used your config file Stu.
It has a typo me' old mate.
The line
<plugin loadOnFrontent="true">fullscreen</plugin>Change loadOnFrontent to loadOnFrontend
Just needed an app pool recycle afterwards to make the button appear.
Bloody Hell!!!! I've looked at that config file so many times and never caught the typo! I've looked at that particular line at least a hundred times. Thanks so much. That fixed the issue. I can now go full screen! Thanks so much for continuing to help with the issue. You are a perfect example of what makes the Umbraco community so great. Thank You!
Now I just have to sort the css issue... I've added the following to
Umbraco/assets/css/umbraco.cssbut it's not having any effect.I noticed that the same css rule is already present in
Umbraco/lib/tinymce/skins/umbraco/skin.min.cssbut that rule has no effect either.I've recycled the app pool and cleared the browser cache and forced a reload from the server but no change. I can add the style to the inspector stylesheet in chrome and it works so I have a specificity issue or the updated css file is not being loaded. I can't see the style rule in the inspector and the css files are bundled/minified under some Dependency Handler so I've yet to see the actual rule I added in the file sent to the browser.
Thanks again Rob! You saved me countless hours.
Hi Stu, glad to have been of help to you.
Looking back through my notes the style had be be changed in Umbraco\lib\tinymce\skins\umbraco\skin.min.css
I had to unminify skin.min.cs and make the style change in there. Heres the snippet including a few other classes to help you locate the correct position.
.mce-tinymce { visibility: visible!important; position: relative }
.mce-fullscreen { border: 0; padding: 0; margin: 0; overflow: hidden; background: #FFF; height: 100%; z-index: 100 }
.mce-fullscreen #leftcolumn { z-index: -1!important; }
It might also (as a long shot) be worth opening ClientDependency.config, increasing the version value at the top by 1 and saving the file. This will cause a reload of client dependency css and js files.
You nailed it again! Incrementing the CliendDependency version did the trick. I suspected that the css was correct but not getting re-bundled/minified etc.
I can now cross this off my list. Full screen editing rocks!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.