Yes, this seems to fix it. But as far as i know, it is a bad practice to use $scope.$digest(); because you dont know if a $digest already is in progress.
// Normal there would be more properties. (This is simplyfied)
$scope.property = {
rte: {}
}
// Get all label and descriptions.
localizationService.localizeMany(["general_label", "general_description"]).then(function (data) {
$scope.property.rte.label = data[0];
$scope.property.rte.description = data[1];
});
// rte config.
$scope.rte = {
view: 'rte',
config: {
editor: {
toolbar: [
"code",
"removeformat",
"styleselect",
"bold",
"italic",
"underline",
"forecolor",
"alignleft",
"aligncenter",
"alignright",
"bullist",
"numlist",
"link",
"unlink"
],
stylesheets: ["custom_rte"],
dimensions: {
height: 250,
width: "100%"
}
}
},
value: $scope.model.dialogModel.text
};
// I had to add this in order to save the text entered.
$scope.$watch('rte.value', function (newVal, oldVal) {
$scope.model.dialogModel.text = newVal;
});
I'm trying to do something similar in that I have a grid control, which opens an overlay but I need to add an RTE editor to it. Doesn't seem to load at all for me. Is there a fuller code example you can post, so I can see where I'm going wrong.
How do you set the content - so when the user comes back to edit the panel? Currently the content of the RTE is empty and I wondered how I can set the content of the RTE.
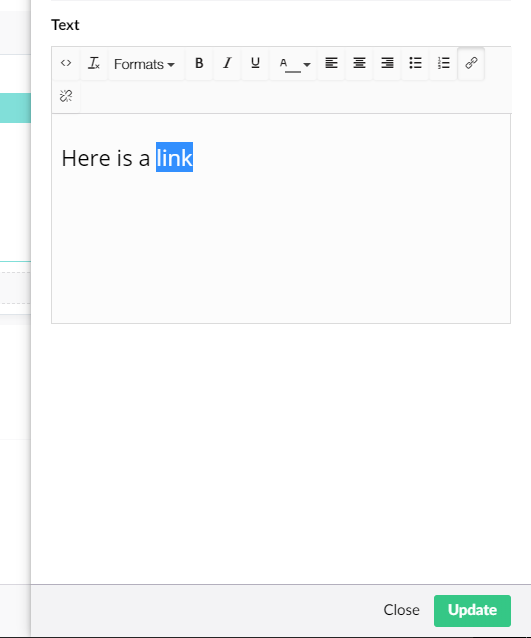
Hello Bo, I did following your code example but link tool can’t be used. It can open linkpicker overlay but when I inserted link and submitted, it’s throwing me an error: Cannot read properties of null ( reading ‘getContent’ ) Do you know how to fix this?
Use grid-rte in umb-overlay with working link selector.
Hi All.
Umbraco version 7.7.9
I am using grid-rte inside an umb-overlay. But the link picker do not work. Do anyone know what to do or a workaround?
editor.html - Just to show i am using umb-overlay
overlay.html - I have set a background color on, based on a selectable color, in case you wonder :)
overlay.js - The configuration i use for the grid-rte
Nothing happens when i click the link icon.
Hello, you could have a look at this workaround. https://our.umbraco.com/forum/umbraco-7/using-umbraco-7/50241-Im-not-able-to-insert-a-new-link-with-the-RTE-editor-in-umbraco-711#comment-286668
But as soon as you are updating your Umbraco you have to redo the change.
Hi Malte.
Yes, this seems to fix it. But as far as i know, it is a bad practice to use $scope.$digest(); because you dont know if a $digest already is in progress.
https://stackoverflow.com/questions/12729122/angularjs-prevent-error-digest-already-in-progress-when-calling-scope-apply
But the big problem here is that we use it on Umbraco Cloud, so we need a permenent fix. But thanks for posting.
Hi Bo,
I think you are better of using the normal rte in a dialog. I have done this with success in my tour editor package.
In your view do this : https://github.com/dawoe/umbraco-tour-editor/blob/develop/Source/Our.Umbraco.TourEditor/Web/App_Plugins/TourEditor/backoffice/toureditor/subviews/stepdetails.html#L10
And in your controller set it up like this : https://github.com/dawoe/umbraco-tour-editor/blob/develop/Source/Our.Umbraco.TourEditor/Web/App_Plugins/TourEditor/backoffice/toureditor/subviews/stepdetails.html#L10
Dave
Hi Dave.
It seems to work :)
I will try play around with it and post my results here.
Btw. Both your link was the same, but i guess you where thinking of https://github.com/dawoe/umbraco-tour-editor/blob/develop/Source/Our.Umbraco.TourEditor/Web/App_Plugins/TourEditor/scripts/controllers/step-details-controller.js
Yep you are correct. I pasted the same link twice by accident. Glad to hear you got it working.
Dave
Thanks to Dave I got it working in the umb-overlay.
Overlay View
Overlay Controller
hi bo,
Nice to see you got it working.
Dave
Hi bo,
I'm trying to do something similar in that I have a grid control, which opens an overlay but I need to add an RTE editor to it. Doesn't seem to load at all for me. Is there a fuller code example you can post, so I can see where I'm going wrong.
Thanks
Hi Paul.
Here is a full exsample:
Grid Controller:
Grid View:
Overlay Controller:
Overlay View:
Razor View:
Package Manifest:
Hi Bo,
This is amazing and works a treat. You saved the day.
Cheers
Paul
Hi,
How do you set the content - so when the user comes back to edit the panel? Currently the content of the RTE is empty and I wondered how I can set the content of the RTE.
Thanks,
Jon
Hi Jonathan.
This part is where you get the entered value from the RTE.
This is the part where you save the value from the overlay
Hello Bo, I did following your code example but link tool can’t be used. It can open linkpicker overlay but when I inserted link and submitted, it’s throwing me an error: Cannot read properties of null ( reading ‘getContent’ ) Do you know how to fix this?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.