I am stuck. I try to get data from the member who is logged in to his profile. he is supposed to be able to see his own data.
but with the code I came up with, I get the same member no matter what member I log in with
What i am doing wrong?
@{
var test = Services.MemberService.GetMembersByMemberType("Member");
foreach (var item in test)
{
Hi abuabdellah.
Sorry for my late answer, i study alot at the moment 🙂
I have tryit both virabels but i havent checket the
Member can edit permissions. What are they doing ?? 🙂
Services.MemberService.GetMembersByMemberType("Member");
I am stuck. I try to get data from the member who is logged in to his profile. he is supposed to be able to see his own data. but with the code I came up with, I get the same member no matter what member I log in with What i am doing wrong?
@{ var test = Services.MemberService.GetMembersByMemberType("Member"); foreach (var item in test) {
} }
Hi Mikkel
Do you mean to show the current logged in Members details to them?
You could use the MembershipHelper to pull back the details of the current logged in Member, represented as IPublishedContent, eg
@{ var currentMember = Members.GetCurrentMember(); var someProperty = currentMember.Value
if that helps?
Your
Services.MemberService.GetMembersByMemberType("member") is returning all members rather than the current logged in one.regards
Marc
Hi Marc Goodson Yep that is what i mean🙂 I Will try that solution to 🙂
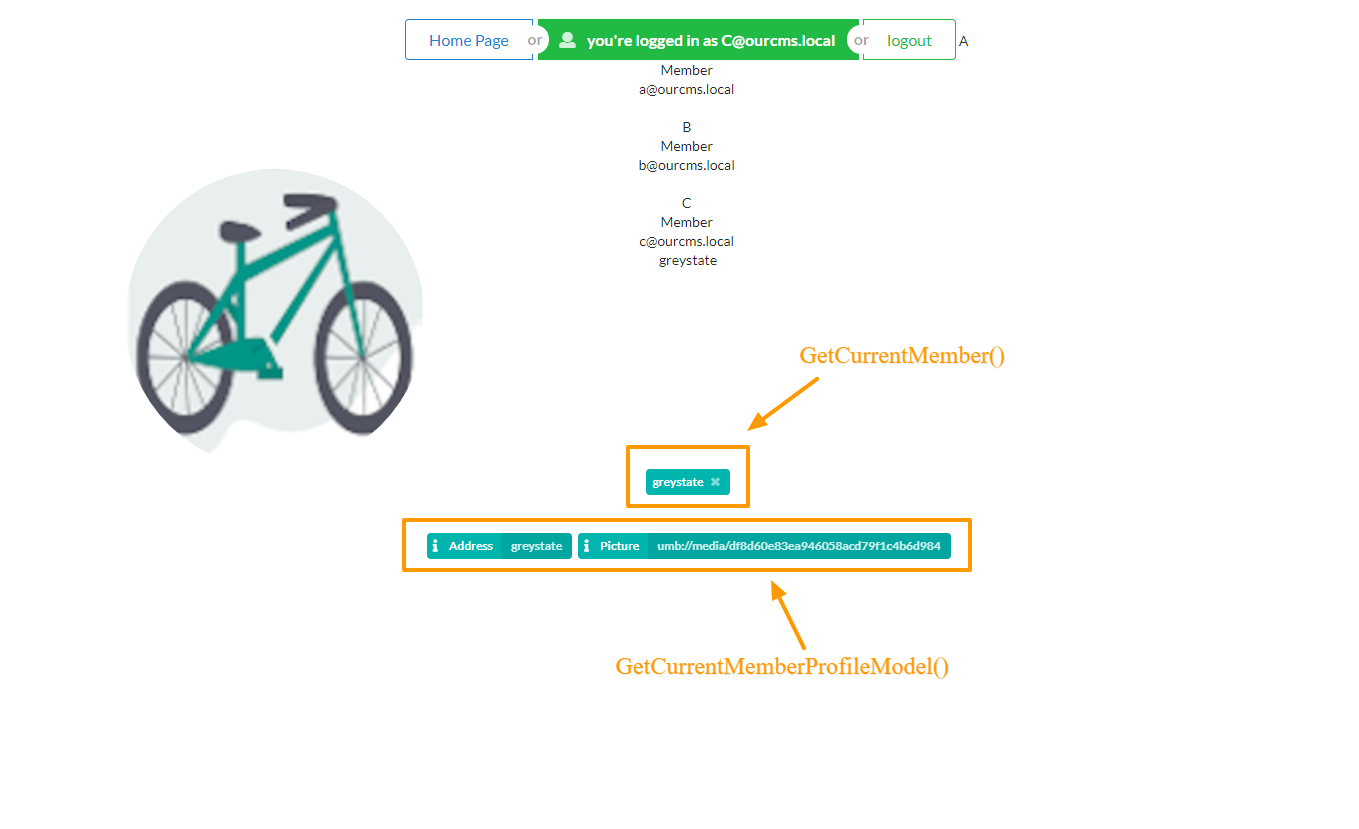
I suggest two ways to get custom member property.
Make sure you checked Member can edit permission.
Code:
Result:
Hi abuabdellah. Sorry for my late answer, i study alot at the moment 🙂 I have tryit both virabels but i havent checket the Member can edit permissions. What are they doing ?? 🙂
Peace be upon those who follow guidance, mikkel
The description is mentioned on the image I posted, in short I see to use way 1 if you want to just display custom properties.
Use way 2 to update custom properties.
Addition to my previous code:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.