I am using Umbraco Forms with a form that has a couple of conditional fields that should only show when a single choice field has a certain value.
Like:
Where Yes or no is a radio button field.
However, the conditional fields never show.
I assume I have set up the form scripts correctly, as per the instruction.
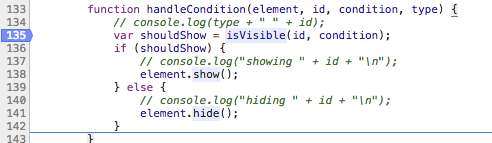
The form scripts are indeed loaded, and I can set a break point in the js code at line 135, method
The "shouldShow variable" correctly determines the field should show when the value is Yes.
Still, the conditional field is not rendered...
I'm on Umbraco Cloud using the latest version of Umbraco Forms (not yet 6.0.4. which is scheduled this week).
I'm not sure it's a bug. The problem is using the umbracoforms-conditions.js file in \App_Plugins\UmbracoForms\Assets and not the one in \App_Plugins\UmbracoForms\Assets\themes\default
The file in the assets folder seems to be deprecated, but is still used if no theme is found. For me, it was an issue of loading the scripts wrongly, when trying to render the script before the </body> tag.
Thank you Jose, this is still broken in 7.0.3 ... I upgraded from umbraco forms 4.4.3 to 7.0.3 and took me a while to decide what to do as I did not want to edit umbraco forms code.
Forms condition show/hide doesn't work
I am using Umbraco Forms with a form that has a couple of conditional fields that should only show when a single choice field has a certain value. Like:
Where Yes or no is a radio button field.
However, the conditional fields never show. I assume I have set up the form scripts correctly, as per the instruction. The form scripts are indeed loaded, and I can set a break point in the js code at line 135, method The "shouldShow variable" correctly determines the field should show when the value is Yes.
Still, the conditional field is not rendered...
The "shouldShow variable" correctly determines the field should show when the value is Yes.
Still, the conditional field is not rendered...
I'm on Umbraco Cloud using the latest version of Umbraco Forms (not yet 6.0.4. which is scheduled this week).
Any clues? Thanks in advance!
This is a bug, basically the javascript code on umbracoforms-conditions.js is trying to get the html object using a non existent contour class.
As a workaround, you can put this javascript code on your page to add that class to the forms elements:
$(document).ready(function () { $(".umbraco-forms-field").addClass("contourField"); });
Probably the Umbraco Forms guys will fix this very soon.
I'm not sure it's a bug. The problem is using the umbracoforms-conditions.js file in
\App_Plugins\UmbracoForms\Assetsand not the one in\App_Plugins\UmbracoForms\Assets\themes\defaultThe file in the assets folder seems to be deprecated, but is still used if no theme is found. For me, it was an issue of loading the scripts wrongly, when trying to render the script before the</body>tag.I was following this documentation, as it was not marked as v4.x.x at the time: https://our.umbraco.com/documentation/Add-ons/UmbracoForms/Developer/Rendering-Scripts/
What you should do, is following this documentation: https://our.umbraco.com/documentation/Add-ons/UmbracoForms/Developer/Themes/#rendering-script-content-separately
Thank you Jose, this is still broken in 7.0.3 ... I upgraded from umbraco forms 4.4.3 to 7.0.3 and took me a while to decide what to do as I did not want to edit umbraco forms code.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.