its working fine for me but the editor ignores the hyphen, as I mentioned above if you just copy pasted the content to a notepad you can see the hyphen.
import { UmbTiptapToolbarElementApiBase as a } from "@umbraco-cms/backoffice/tiptap";
class t extends a {
execute(e) {
e == null || e.commands.insertContent("");
}
}
export {
t as default
};
//# sourceMappingURL=insert-soft-hyphen.tiptap-toolbar-api-DwwA4TH_.js.map
Umbraco Tiptap RTE insert custom content
I'm trying to implement a custom extension for the new RTE (Tiptap). This is how my manifest:
This is my extension:
The extension inserts to the selected place, but the & symbol has been encoded.
View:
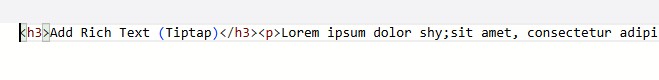
The source code:
The same happens if you use some HTML such as < mark >, but an example from their support page with < h1 > tag works.
I'm not sure if there is a list of allowed characters.
How to prevent encoding?
Hi Stefan,
could you try using
FYI you can't see the hyphens unless you copy to some other editor.
I appreciate your help, but it inserted just space instead of &
its working fine for me but the editor ignores the hyphen, as I mentioned above if you just copy pasted the content to a notepad you can see the hyphen.
This solution works: https://our.umbraco.com/forum/using-umbraco-and-getting-started/115111-umbraco-tiptap-rte-insert-custom-content#comment-352487
Thank you for your help.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" button below.
Continue discussion