Hello!
I just have upgraded my project from umb13 to 15.1.2 and used Hangfire there as suggested: here
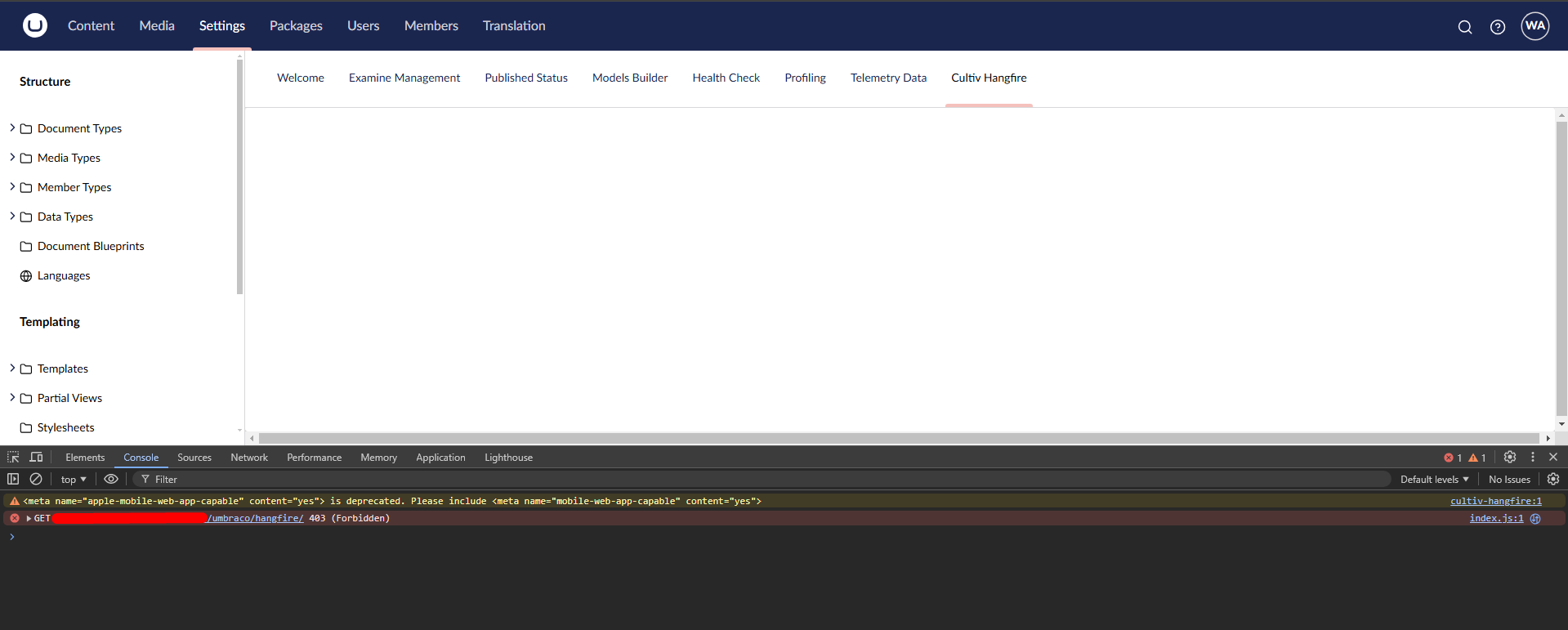
Now I cannot access the hangfire anymore 😅
Also, I have forwarded headers and used CertificateForwarding along with using UseHttps: true to resolve the issue of not accessing the backoffice whilst running on IIS Server.
I have registered the hangfire as
//ConfigureServices()
services.AddHangfire(configuration => configuration
.SetDataCompatibilityLevel(CompatibilityLevel.Version_180)
.UseSimpleAssemblyNameTypeSerializer()
.UseRecommendedSerializerSettings()
.UseConsole()
.UseSqlServerStorage(_config.GetConnectionString("HangfireConnection")));
//Configure()
app.UseHttpsRedirection();
app.UseStaticFiles();
// ref- https://our.umbraco.com/forum/using-umbraco-and-getting-started/114332-umbraco-14-cant-login-to-back-office-this-server-only-accepts-https-requests#comment-351935
// Add the forwarded headers middleware here
var forwardedHeaderOptions = new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
};
forwardedHeaderOptions.KnownNetworks.Clear(); // Removes restrictions on proxy IP addresses
forwardedHeaderOptions.KnownProxies.Clear(); // Allows Azure and IIS proxies to be trusted
app.UseForwardedHeaders(forwardedHeaderOptions);
// If certificate forwarding is still required, keep this line
app.UseCertificateForwarding();
app.UseRouting();
app.UseSession();
app.UseAuthentication();
app.UseAuthorization();
app.UseUmbraco()
.WithMiddleware(u =>
{
u.UseBackOffice();
u.UseWebsite();
})
.WithEndpoints(u =>
{
u.UseBackOfficeEndpoints();
u.UseWebsiteEndpoints();
});
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapHealthCheckEndpoint();
});
It works like a charm locally and can access the hangfire dashboard as well.
But when I publish my code to IIS server it gives me an error of 403 - Forbidden and shows only a white blank screen:
If you guys have some idea please help me out.
Thanks in advance! 😊
Cultiv.Hangfire not working on Umbraco 15
Hello! I just have upgraded my project from umb13 to 15.1.2 and used Hangfire there as suggested: here
Now I cannot access the hangfire anymore 😅 Also, I have forwarded headers and used CertificateForwarding along with using
UseHttps: trueto resolve the issue of not accessing the backoffice whilst running on IIS Server. I have registered the hangfire asIt works like a charm locally and can access the hangfire dashboard as well. But when I publish my code to IIS server it gives me an error of 403 - Forbidden and shows only a white blank screen:
If you guys have some idea please help me out. Thanks in advance! 😊
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" button below.
Continue discussion