Problems with URL's having different location for homepage
Hi Community,
we're currently running into a problem with a new Umbraco-Project (Version 7.13.1) by trying to structure our content nodes.
We'd like to now if there is a "best practice" way to achive this.
What we're trying to achive:
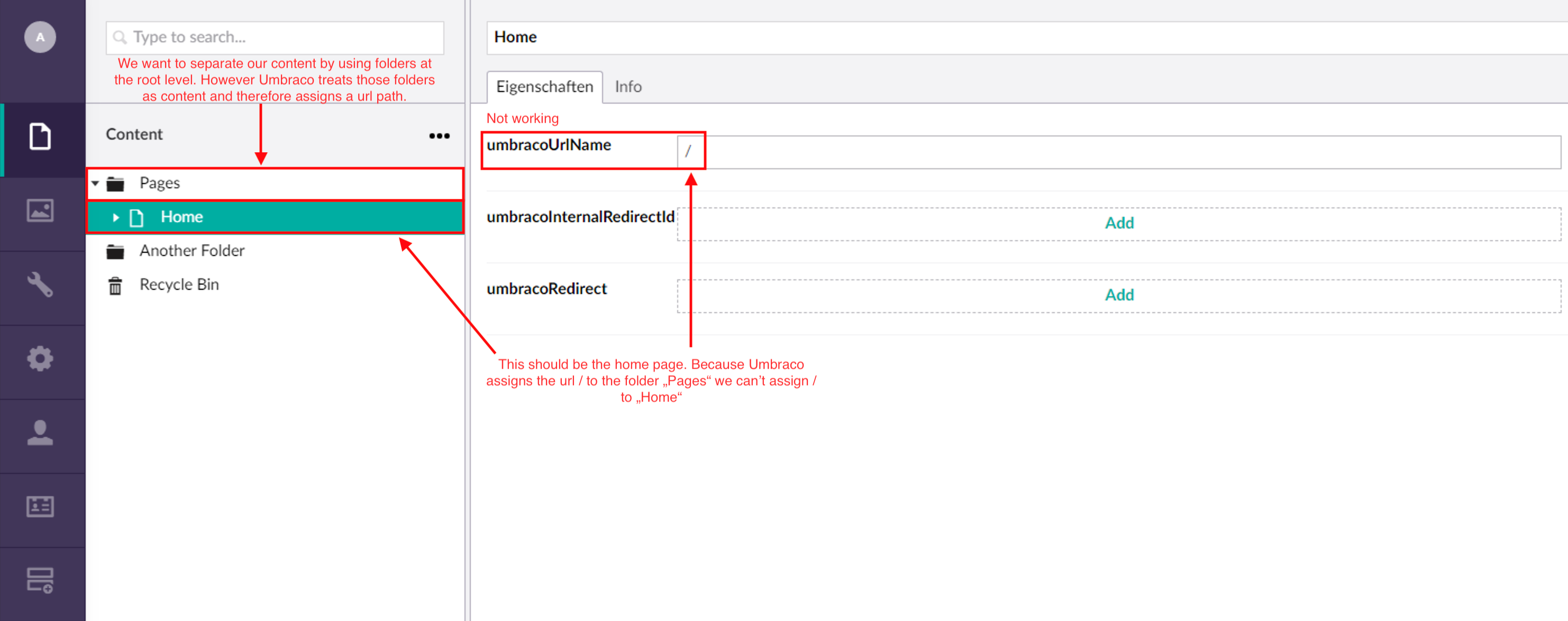
We have a Content "Pages", which behaves like a folder and holds multiple "Page" document types - in this example content named "Home". (See image below) We'd like to have the "Home"-Content acting like an root-content and give it the URL "/" since it is the starting page.
Basically we want "Pages" to not have a URL at all, so "Home" would be the first content at root.
The problem we're running into:
The content "Pages" automatically gets the URL "/" from Umbraco which is the reason why the "Home" content can't be accessed under the root URL "/". We know a few workaround for this, but they all have massive disadvantages and don't seem to be nice solutions to us (Build-In redirect properties, custom URLProvider, IIS-Rewrite Rules).
Example:
Is there any other solution how to achive this?
If not, what is the best-practice one?
Thank you very much!
we tried as you said and it worked pretty well.
But we still have some questions:
To avoid problems and changing-necessity for hostnames on deployment, we'd like to know if it's possible to add a virtual path or something to the "Culture and Hostnames" like "~/"? We actually tried "~/" and "/" but it's not valid. Is there some kind of expression that we can add?
That way, we woudn't have problems between different environments and there is no necessity to add and change hostnames if they're changing.
I also strumbled over the virtual nodes package, but this only removes the name from the urls of the child pages.
So if I make "Pages" a virtual node, it still has the root URL "/" and the "home" content has the URL "/home" and not "/" which is what I want.
Mark the PageFolder as a virtual node: <add key="virtualnode" value="pageFolder" />
Give the PageFolder the properties umbracoUrlName and umbracoInternalRedirectId. In your Pages Content, write "/" in umbracoUrlName and in umbracoInternalRedirectId choose the Home Content. This way we remove the "/pages" url and redirect the root url "/" to our startingpage internally.
Add the property umbracoUrlName to your startingPage and also write "/" in it, so for umbraco, the Home's url will be "/" and not "/home"
Now, if you call your root url "www.domain.com" the content from startingpage gets loaded.
There are some pretty good adventages that come with this solution:
Your startingpage can be located wherever you want
Your startingpage will always have the url "/" which is also used by umbraco
No unnecessary url's or urlsegements like "/pages" or "/home"
However there is one unattractive thing about this solution: Since both, the startingpage and the pagefolder have the same url "/", umbraco displays following text as url of the startingpage (only in the backoffice!): "This document is published but its url would collide with content /Pages". But this is as far as i could get to the perfect solution. If you guys have a suggestion how to avoid this, it would be nice to share it here.
I hope this will help other desperate people who, like me, spend hours looking for a good solution.
Problems with URL's having different location for homepage
Hi Community,
we're currently running into a problem with a new Umbraco-Project (Version 7.13.1) by trying to structure our content nodes. We'd like to now if there is a "best practice" way to achive this.
What we're trying to achive:
We have a Content "Pages", which behaves like a folder and holds multiple "Page" document types - in this example content named "Home". (See image below) We'd like to have the "Home"-Content acting like an root-content and give it the URL "/" since it is the starting page. Basically we want "Pages" to not have a URL at all, so "Home" would be the first content at root.
The problem we're running into:
The content "Pages" automatically gets the URL "/" from Umbraco which is the reason why the "Home" content can't be accessed under the root URL "/". We know a few workaround for this, but they all have massive disadvantages and don't seem to be nice solutions to us (Build-In redirect properties, custom URLProvider, IIS-Rewrite Rules).
Example:
Is there any other solution how to achive this? If not, what is the best-practice one?
Thanks, Jonathan
Hi
Right click on Home, and Select "Culture and Hostnames" and add a hostname to the node.
That will make it the root node for your hostname.
Hello Michael,
Thank you very much! we tried as you said and it worked pretty well.
But we still have some questions: To avoid problems and changing-necessity for hostnames on deployment, we'd like to know if it's possible to add a virtual path or something to the "Culture and Hostnames" like "~/"? We actually tried "~/" and "/" but it's not valid. Is there some kind of expression that we can add?
That way, we woudn't have problems between different environments and there is no necessity to add and change hostnames if they're changing.
I like this for 'removing' nodes from URLs: https://our.umbraco.com/packages/website-utilities/virtualnodes/
I also strumbled over the virtual nodes package, but this only removes the name from the urls of the child pages. So if I make "Pages" a virtual node, it still has the root URL "/" and the "home" content has the URL "/home" and not "/" which is what I want.
Ah i get you. My bad.
What if you made home a virtual node too?
It woudn't make a difference in this case. "Pages" would still be "/" and "Home" would still be "/home".
By making Home vitual, it's child would be "/child" instead of "/home/child" which is good in my case, but it doesn't solve my problem.
For those who have the same problem,
I finally found a good solution for this!
Below I describe the solution for following structure:
-> Pages (DocType: pageFolder)
--> Home (DocType: startingPage)
--> Some other Page
-> Some other Folder
Here is what you should do:
<add key="virtualnode" value="pageFolder" />Now, if you call your root url "www.domain.com" the content from startingpage gets loaded. There are some pretty good adventages that come with this solution:
However there is one unattractive thing about this solution: Since both, the startingpage and the pagefolder have the same url "/", umbraco displays following text as url of the startingpage (only in the backoffice!): "This document is published but its url would collide with content /Pages". But this is as far as i could get to the perfect solution. If you guys have a suggestion how to avoid this, it would be nice to share it here.
I hope this will help other desperate people who, like me, spend hours looking for a good solution.
Cheers, Jonathan
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.