guidance with Gallery format and linking correctly with the left nav
I am not sure if the way I set up my gallery is the best solution or if the left nav can accomodate my need. I will try and draw it out so it makes sense to what I am trying to accomplish.
Content:
Products (Galleries DT (document type))
Ford (Galleries DT)
Front Bumpers (Galleries DT)
f150 (Gallery DT)
Rear Bumpers (Galleries DT)
f150 (Gallery DT)
So first question, how can I better the top structure or is it okay?
I have the "products link" working exactly how I want. But when you click on "Products" the left nav shows "Ford" and when clicking on "Ford" it of course shows the info that was allowed for that DT.
What I want it to show are all the galleries for just "Ford"....
Could you share some of your code you're using, both for the /products as well as for the /ford.aspx pages, will make it easier to show what needs to be changed.
I am not sure what to send you. The /products.aspx and /ford.aspx was set up per the gallery tutorials but I created the above heirarchy per how the client was wanting it viewed on the site.
Since the /ford.aspx page was created on the content tool as really a gallery docuement type, I am guessing I need to some how create a macro.. but it seems like I would need to create separate macros and document types and that isn't very effecient. So I am needing some assistance with how I should lay it out?
What kind of gallery are you trying to create? Are they just images or more like products pages? Do you have some wireframes or designs you can share so we can see what might be the best solution?
Have you ever tried DAMP? I use it for all my galleries. You can select multiple images on 1 node. You can watch a demo here: http://www.screenr.com/gz0s Perhaps that's what you need.
What have you tried with DAMP? You'll need to rewrite some big parts probably, but it's still the best solution for a photo gallery. You can watch a long tutorial here: http://www.youtube.com/watch?v=LkcObL7CMvQ
Okay, I got this to work about 95%. I think I need some help with two things and I THINK I am golden.
1) Need to add a "Cover" to the gallery data type
2) Need to change the macro to look for the gallery album image and if there is not one use the cover and if there is not one, use a default one in the images folder.
I do not know how to see the XML that is generated. Can some one guide me on how I can retrieve it so I can make sure this will work. OR maybe can someone let me know what I need to throw out here to take a look... I am excited to get this finished and I think once this issue is resolved I am done.
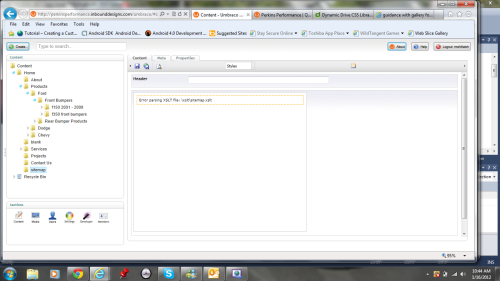
Here is the URL to my gallery.. The final small bug is that there is not an image because it's a gallery/gallery. I think Maybe it's something simple where I can put in the xslt that says if it's level1 to display it differently... I also want it to says albums and not pages.. Brain storming for ideas.... But I can't see what the xml looks like...
guidance with Gallery format and linking correctly with the left nav
I am not sure if the way I set up my gallery is the best solution or if the left nav can accomodate my need. I will try and draw it out so it makes sense to what I am trying to accomplish.
Content:
Products (Galleries DT (document type))
Ford (Galleries DT)
Front Bumpers (Galleries DT)
f150 (Gallery DT)
Rear Bumpers (Galleries DT)
f150 (Gallery DT)
So first question, how can I better the top structure or is it okay?
I have the "products link" working exactly how I want. But when you click on "Products" the left nav shows "Ford" and when clicking on "Ford" it of course shows the info that was allowed for that DT.
What I want it to show are all the galleries for just "Ford"....
http://perkinsperformance.inbounddesigns.com/products.aspx is the link for the products. Now, if i was to click on the "Ford" in the left nav, it would show only the galleries for the ford items..
thanks gurus for any assistance!
Mike
Hi Mike,
Could you share some of your code you're using, both for the /products as well as for the /ford.aspx pages, will make it easier to show what needs to be changed.
Cheers,
/Dirk
Hi Dirk,
I am not sure what to send you. The /products.aspx and /ford.aspx was set up per the gallery tutorials but I created the above heirarchy per how the client was wanting it viewed on the site.
Since the /ford.aspx page was created on the content tool as really a gallery docuement type, I am guessing I need to some how create a macro.. but it seems like I would need to create separate macros and document types and that isn't very effecient. So I am needing some assistance with how I should lay it out?
I am really not sure the best solution.
Woud I be on the right track if I create a new template for each level and then do a new xslt macro?
so Products uses the products template which is working perfect.
Then create a new one called Ford Products which will have an xslt macro that shows the ford items when on that parent?
Then create a new one called Front Bumpers that shows the front bumpers for ford?
This does not seem right but .....
does anyone have any insight on if I am on the right track? Any assistance would be much appreciated!!!!
What kind of gallery are you trying to create? Are they just images or more like products pages? Do you have some wireframes or designs you can share so we can see what might be the best solution?
Jeroen
Hey Jeroen,
Will, I was just mimicking the simple gallery that is used in the videos, however client wants it the structure like how I have a screen cap above.
So basically then in the nav, which for an example is - products > Ford > Front Bumpers > F150
Products show all vehicles and I have this working as desired. Can be seen here - http://perkinsperformance.inbounddesigns.com/products.aspx
Then you click on Ford, it will show just the ford items (front bumpers, rear bumpers, etc)
Then you click on Front bumpers, it will just show you the ford front bumpers.
I am guessing I have to make macros for each way to sort the data out? I am just not sure how to sort out the gallery.
Thanks!!!!!!
Mike
Have you ever tried DAMP? I use it for all my galleries. You can select multiple images on 1 node. You can watch a demo here: http://www.screenr.com/gz0s Perhaps that's what you need.
Jeroen
I was going to check it out but no joy....
Would anyone be able to help me get this sorted out? I really just want to have the data filtered.
I got the damp package working but not sure it's solving my issue.
I could really really really really still could use some guidance.... ??????? Anyone????? Anyone?????
What have you tried with DAMP? You'll need to rewrite some big parts probably, but it's still the best solution for a photo gallery. You can watch a long tutorial here: http://www.youtube.com/watch?v=LkcObL7CMvQ
Jeroen
okay. I will check out the tutorial... Thanks for getting back to me....
Okay, I got this to work about 95%. I think I need some help with two things and I THINK I am golden.
1) Need to add a "Cover" to the gallery data type
2) Need to change the macro to look for the gallery album image and if there is not one use the cover and if there is not one, use a default one in the images folder.
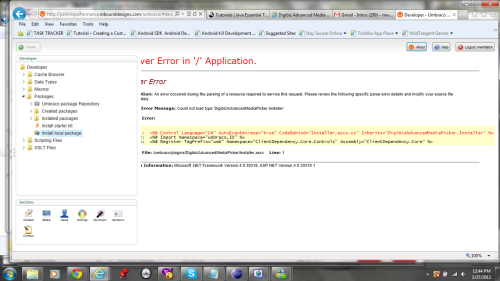
I do not know how to see the XML that is generated. Can some one guide me on how I can retrieve it so I can make sure this will work. OR maybe can someone let me know what I need to throw out here to take a look... I am excited to get this finished and I think once this issue is resolved I am done.
Here is the URL to my gallery.. The final small bug is that there is not an image because it's a gallery/gallery. I think Maybe it's something simple where I can put in the xslt that says if it's level1 to display it differently... I also want it to says albums and not pages.. Brain storming for ideas.... But I can't see what the xml looks like...
http://perkinsperformancenew.inbounddesigns.com/projects.aspx
You can find the xml in /App_Data/umbraco.config. All your nodes are stored in that xml file. Looking at that file makes developing a lot easier.
Jeroen
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.