HI I need to create a menu item in a dropdown that links to a pdf. Is it possible? The site I a woring with only creates a menu item if you create a node (page). I don't want a web page, just the menu link to the pdf.Any help appreciated.
If you hae a folder in your media section where the PDF's that should drop down are stored you will be able to reference that folder id and fetch all the files in it so you can render a menu based on it.
Are you talking about a navigation menu with the PDF reference? I think this is what you are getting at. Do you happen to have your current Razor code for the menu? I can help you out more if you can provide me with this. It is entirely possible.
1, Create a Document Type (with no template) called 'PDF' or what ever you want to call it.
2. Add a property the 'PDF' Document Type, and add a "Media Picker" as your Type.
3. Allow under your 'Home' or root Document Type in the Structure tab the PDF Document Type
4. In your Razor code (in this case I am making it in Scripts in the Developer section [let it create a Macro]), assuming you are using the pre-made Umbraco code.
EDIT: Made code work for if Node Type Alias is PDF.
@{
@* Get the root of the website *@
var root = Model.AncestorOrSelf(1);
} <ul>
@foreach (var page in root.Children.Where("Visible"))
{
var pdfLink = Library.MediaById(page.pdfPicker);
@*Check if Nav item is a PDF Link*@
if(@page.NodeTypeAlias == "Pdf" && !String.IsNullOrEmpty(pdfLink.umbracoFile)){
<li class="@page.IsAncestorOrSelf(Model, "current", "")">
<a href="@pdfLink.umbracoFile">@page.Name</a>
</li>
}
else{
<li class="@page.IsAncestorOrSelf(Model, "current", "")">
<a href="@page.Url">@page.Name - @page.NodeTypeAlias</a>
</li>
}
}
</ul>
Hi Carlos, I don't see a scripts folder in my developer section?
4. In your Razor code (in this case I am making it in Scripts in the Developer section [let it create a Macro]), assuming you are using the pre-made Umbraco code.
My apologies. I mean you should see a folder called "Scripting Files" in the Developer section.
I would think your Navigation file would be in there unless you made it a "Partial View Macro File"
If you want to make a new Scripting File with the code above,
1. Right click on "Scripting Files" , click Create.
2. Name it something like "Navigation" and make sure it is a .cshtml, an Empty template and the Create Macro checkbox is checked.
3. Go into your main or master template (in the Settings Section) in Templates and add the Macro where you Navigation should go in your template. Save the template.
You should now have the ability to see your navigation.
The code above does not include a dropdown navigation. If you need that, that would require just a few extra lines. If you need that , let me know.
Nah, that is all good man. We were all noobs at one point. That is odd you don't have a Scripting Files folder in that section.
F-it. We will just do this as a Partial View Macro then. Syntax is a bit different.
Similar as above when making a Scripting File, but create a new Macro Partial View in the Partial Views Macro Folder.
@inheritsUmbraco.Web.Macros.PartialViewMacroPage
@* Macro to display child pages below the root page of a standard website. Also highlights the current active page/section in the navigation with the css class"current". *@
@{ @*Get the root of the website *@ var root =CurrentPage.AncestorOrSelf(1); }
Maybe I I didn't phrase it properly. There is already an existing dropdown with fly-out menus. I don't want to replace it, just want the ability to have one of the links in the dropdown or flyout open a pdf. Sorry for the confusion.
Can you post me your code for your the current dropdown you have? XSLT or Partial View Macro or Partial View is where it is probably at.
You will either have to add to your code or just make a new file and call that instead. Either way, you are going to have to make changes to your existing code that generates your dropdown navigation.
If you post the current navigation code from Umbraco, I can help edit it so the PDF link will work. Right now, your navigation is probably not set up to get a PDF link from a page list.
Oh I see. Each page or section of pages has their own navigation code. I would have done it differently, but if this is teh way it is set up now, we can deal with that.
Let me work on this for a little bit and get back to you on the steps to do this.
Well there will be a drop down item that may have child fly outs associated with it. So I wanted the option of having it in the drop down link or fly-out link. Just depending on the situation. My current situation requires that the link to the pdf be in a drop down item from one of the main sections ie 'About Us'.
Just create a Link document type, with a Url Picker data type. Select the Media from the Url Picker and you should be good to go. We use the RJP Multi Url Picker for our Url Picker data type.
The Url Picker is not built in, that is with a Package if you want to go that route. But that requires a bit more. Even that will require some edits to the exisiting navigation.
@Steve,
That said.
Here are the steps to do what you need from what I was trying to help you with.
If you have not done these steps yet,
1. Create a Document Type in the Settings section called PDF (see pic)
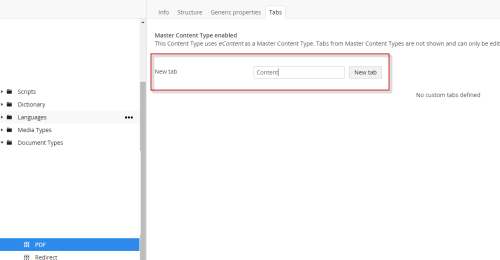
2.In your PDF Document Type create a Tab called "Content" (see pic)
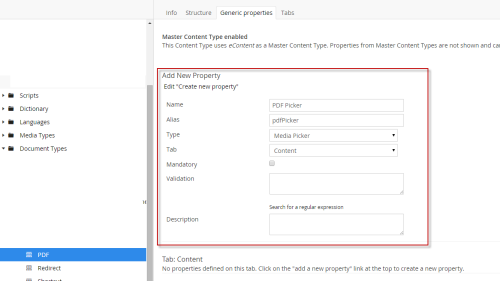
3. In your PDF Document Type create a new Property called "PDF Link", make it have a Type of Media Picker, let it live in the "Content" tab (see pic)
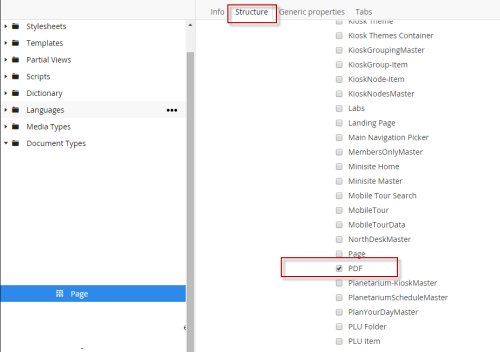
4. In your Document Type that your Node is that is a child of About Us, click on the Structure Tab and check the 'PDF' selection to allow the 'PDF' Document type to be used.
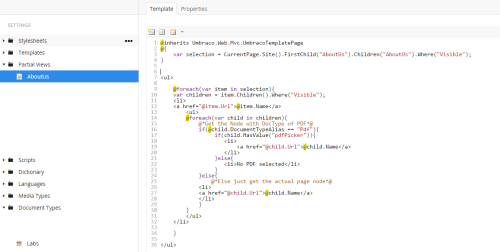
5. Go to your Partial Views folder in the Settings section and put the below code in place of your current "About Us" Partial View. (Note: copy and paste your current code into a text document so your can revert back if you need it):
CODE:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{ @*Specific for About Us. Will be different per section.*@ var selection = CurrentPage.Site().FirstChild("AboutUs").Children("AboutUs").Where("Visible"); }
@*Copy and paste the below code per section Partial View in the Partial Views folder of the Setting Section*@ <ul>
@foreach(var item in selection){
var children = item.Children().Where("Visible");
<li>
<a href="@item.Url">@item.Name</a>
<ul>
@foreach(var child in children){
@*Get the Node with DocType of PDF*@
if(@child.DocumentTypeAlias == "Pdf"){
if(child.HasValue("pdfPicker")){
<li>
<a href="@child.Url">@child.Name</a>
</li>
}else{
<li>No PDF selected</li>
}
}else{
@*Else just get the actual page node*@
<li>
<a href="@child.Url">@child.Name</a>
</li>
}
}
</ul>
</li>
}
</ul>
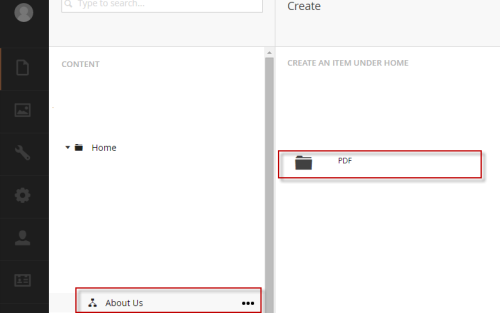
6. Go to your About Us in the Content Section and right clidk and 'Create' a child node of type 'PDF' (which should be now be available because you allowed it as a child).
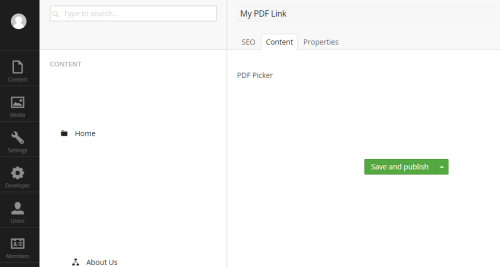
7. Name it what ever you want your link to be and on the property of 'PDF LInk' choose the file from the Media seciton that is your PDF.
8. Publish, you should be good to go for the rest of the Partial Views. Just make sure you
Let me know if this works. Theoretically it should all be there.
create menu link to pdf
HI I need to create a menu item in a dropdown that links to a pdf. Is it possible? The site I a woring with only creates a menu item if you create a node (page). I don't want a web page, just the menu link to the pdf.Any help appreciated.
thx
Hi Steve
In short - Yes it should be possible.
If you hae a folder in your media section where the PDF's that should drop down are stored you will be able to reference that folder id and fetch all the files in it so you can render a menu based on it.
What version of Umbraco are you using?
/Jan
Hi Jan I am using 7.2.1.
I have a folder 'docs' for files like pdf's. I don't see how I can create a menu item from a pdf though? Can you shed some light?
thx
@Steve,
Are you talking about a navigation menu with the PDF reference? I think this is what you are getting at. Do you happen to have your current Razor code for the menu? I can help you out more if you can provide me with this. It is entirely possible.
-Carlos
1, Create a Document Type (with no template) called 'PDF' or what ever you want to call it.
2. Add a property the 'PDF' Document Type, and add a "Media Picker" as your Type.
3. Allow under your 'Home' or root Document Type in the Structure tab the PDF Document Type
4. In your Razor code (in this case I am making it in Scripts in the Developer section [let it create a Macro]), assuming you are using the pre-made Umbraco code.
EDIT: Made code work for if Node Type Alias is PDF.
@{ @* Get the root of the website *@ var root = Model.AncestorOrSelf(1); }<ul> @foreach (var page in root.Children.Where("Visible")) { var pdfLink = Library.MediaById(page.pdfPicker); @*Check if Nav item is a PDF Link*@ if(@page.NodeTypeAlias == "Pdf" && !String.IsNullOrEmpty(pdfLink.umbracoFile)){ <li class="@page.IsAncestorOrSelf(Model, "current", "")"> <a href="@pdfLink.umbracoFile">@page.Name</a> </li> } else{ <li class="@page.IsAncestorOrSelf(Model, "current", "")"> <a href="@page.Url">@page.Name - @page.NodeTypeAlias</a> </li> } } </ul>
Hi Carlos, I don't see a scripts folder in my developer section?
4. In your Razor code (in this case I am making it in Scripts in the Developer section [let it create a Macro]), assuming you are using the pre-made Umbraco code.
thanks
Steve
@Steve,
My apologies. I mean you should see a folder called "Scripting Files" in the Developer section.
I would think your Navigation file would be in there unless you made it a "Partial View Macro File"
If you want to make a new Scripting File with the code above,
1. Right click on "Scripting Files" , click Create.
2. Name it something like "Navigation" and make sure it is a .cshtml, an Empty template and the Create Macro checkbox is checked.
3. Go into your main or master template (in the Settings Section) in Templates and add the Macro where you Navigation should go in your template. Save the template.
You should now have the ability to see your navigation.
The code above does not include a dropdown navigation. If you need that, that would require just a few extra lines. If you need that , let me know.
- Carlos
Hi I only have a partial views macro folder and xslt folder. I didn't build the site. The xslt folder is empty. Not sure what else? Sorry I'm a noob.
thanks
Nah, that is all good man. We were all noobs at one point.
That is odd you don't have a Scripting Files folder in that section.
F-it. We will just do this as a Partial View Macro then. Syntax is a bit different.
Similar as above when making a Scripting File, but create a new Macro Partial View in the Partial Views Macro Folder.
Maybe I I didn't phrase it properly. There is already an existing dropdown with fly-out menus. I don't want to replace it, just want the ability to have one of the links in the dropdown or flyout open a pdf. Sorry for the confusion.
@Steve,
Can you post me your code for your the current dropdown you have? XSLT or Partial View Macro or Partial View is where it is probably at.
You will either have to add to your code or just make a new file and call that instead. Either way, you are going to have to make changes to your existing code that generates your dropdown navigation.
If you post the current navigation code from Umbraco, I can help edit it so the PDF link will work. Right now, your navigation is probably not set up to get a PDF link from a page list.
_Carlos
Each sections drop down has a macro. Here is the code for about us:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var selection = CurrentPage.Site().FirstChild("AboutUs").Children("AboutUs").Where("Visible");
}
<ul>
@foreach(var item in selection){
var children = item.Children().Where("Visible");
<li>
<a href="@item.Url">@item.Name</a>
<ul>
@foreach(var child in children){
<li>
<a href="@child.Url">@child.Name</a>
</li>
}
</ul>
</li>
}
</ul>
@Steve,
Oh I see. Each page or section of pages has their own navigation code. I would have done it differently, but if this is teh way it is set up now, we can deal with that.
Let me work on this for a little bit and get back to you on the steps to do this.
Carlos
This is the code from my master template
<!-- Primary Navigation
============================================= -->
<nav id="primary-menu" class=@lang_class style="float:left; padding-left: 7px;">
<ul class="gotham menu-bold">
<li><a href=@(lang + @umbraco.library.GetDictionaryItem("Trading").ToLower().Replace(" ", "-"))><div>@umbraco.library.GetDictionaryItem("Trading")</div></a>
@Html.Partial("TradingMenu")
</li>
<li><a href=@(lang + @umbraco.library.GetDictionaryItem("Market Data").ToLower().Replace(" ", "-"))><div>@umbraco.library.GetDictionaryItem("Market Data")</div></a>
@Html.Partial("MarketDataMenu")
</li>
<li><a href=@(lang + @umbraco.library.GetDictionaryItem("Listings").ToLower().Replace(" ", "-"))><div>@umbraco.library.GetDictionaryItem("Listings")</div></a>
@Html.Partial("ListingsMenu")
</li>
<li><a href=@(lang + @umbraco.library.GetDictionaryItem("Technology").ToLower().Replace(" ", "-"))><div>@umbraco.library.GetDictionaryItem("Technology")</div></a>
@Html.Partial("TechnologyMenu")
</li>
<li><a href=@(lang + @umbraco.library.GetDictionaryItem("About Us").ToLower().Replace(" ", "-"))><div>@umbraco.library.GetDictionaryItem("About Us")</div></a>
@Html.Partial("AboutUsMenu")
</li>
<li><a href=@(lang + @umbraco.library.GetDictionaryItem("Investing").ToLower().Replace(" ", "-"))><div>@umbraco.library.GetDictionaryItem("Investing")</div></a>
@Html.Partial("InvestingMenu")
</li>
<li class="hidden-lg hidebutton">
@if (@lang == "/en/")
{
<a href="/fr" style="display:inline-block;">French</a>
}
else
{
<a href="/en" style="display:inline-block;">English</a>
}
</li>
<li class="hidden-lg hidebutton" style="border:none !important;">
@if (loginStatus.IsLoggedIn)
{
<div>@Html.Partial("Logout")</div>
}
else
{
<form method="get" action="/login" style="margin-bottom:0px !important;">
<button class="header-login-status-btn" type="submit">Login</button>
</form>
}
</li>
<li class="col-xs-12 hidden-lg noleftpadding" style="border:none !important;">
@Html.Partial("Search")
</li>
</ul>
</nav><!-- #primary-menu end -->
@Steve,
Do you want the PDF to show in the fly-out or the main part of the navigation? Or both?
Meaning:
Menu Item 1
- Flyout Item 1
- Flyout Item 2
Menu Item 2
- Flyout Item 1
- Flyout PDF 1
OR Both:
Menu Item 1
- Flyout Item 1
- Flyout Item 2
Menu Item 2
- Flyout Item 1
- Flyout Item 2
PDF Menu Link
Menu Item 3
- Flyout Item 1
- PDF Link 1
-Carlos
Well there will be a drop down item that may have child fly outs associated with it. So I wanted the option of having it in the drop down link or fly-out link. Just depending on the situation. My current situation requires that the link to the pdf be in a drop down item from one of the main sections ie 'About Us'.
Thanks Bro!
Just create a Link document type, with a Url Picker data type. Select the Media from the Url Picker and you should be good to go. We use the RJP Multi Url Picker for our Url Picker data type.
@Zac,
The Url Picker is not built in, that is with a Package if you want to go that route. But that requires a bit more. Even that will require some edits to the exisiting navigation.
@Steve,
That said.
Here are the steps to do what you need from what I was trying to help you with.
If you have not done these steps yet,
1. Create a Document Type in the Settings section called PDF (see pic)

2.In your PDF Document Type create a Tab called "Content" (see pic)

3. In your PDF Document Type create a new Property called "PDF Link", make it have a Type of Media Picker, let it live in the "Content" tab (see pic)

4. In your Document Type that your Node is that is a child of About Us, click on the Structure Tab and check the 'PDF' selection to allow the 'PDF' Document type to be used.

5. Go to your Partial Views folder in the Settings section and put the below code in place of your current "About Us" Partial View. (Note: copy and paste your current code into a text document so your can revert back if you need it):

CODE:
6. Go to your About Us in the Content Section and right clidk and 'Create' a child node of type 'PDF' (which should be now be available because you allowed it as a child).

7. Name it what ever you want your link to be and on the property of 'PDF LInk' choose the file from the Media seciton that is your PDF.

8. Publish, you should be good to go for the rest of the Partial Views. Just make sure you
Let me know if this works. Theoretically it should all be there.
-Carlos
Hey Thanks Carlos but it didn't work. Does it matter that in properties it shows up as doc type pdf and not About Us?
thanks
doesnt work :(
Inspite of Media Picker Use Multi URL picker
in partials add this code
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.