Hi everybody, I'm creating a sidebar navigation pane for the new website of my work.
So I have a top level navigation that has the main items in it and then I wish to create a sidebar navigation with just the sub items from that topic, it should run up and down.
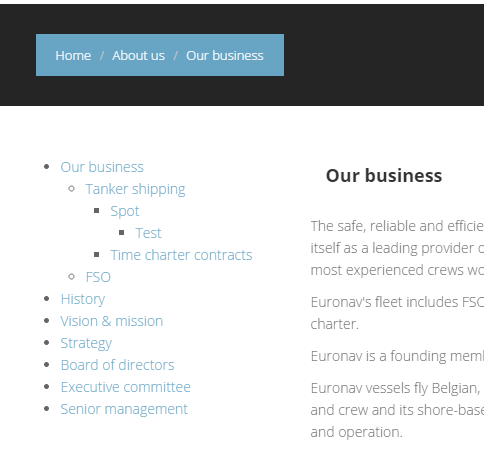
And on the page you can see the content is on the "about us" page.
You can see the beside the child, parent, grandparent, etc...
So e.g. what I wish to have listed is:
- About us
- Our business
- Tanker shipping
- Spot
- Test
- Time charter contracts
- FSO
- History
- Vision & mission
- Strategy
- Board of directors
- Executive committee
- Senior management
It does it now, but it also shows the other main items of the navigation and it's children. I also wish to have the sidebar "fixed" so if you are deeper in the topic (e.g. our business -> Tanker shipping -> Spot) that you still see the tree navigation of the whole "about us" section.
Could somebody help me out?
Thank you!
The code I use is noted below.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@* Ensure that the Current Page has children, where the property umbracoNaviHide is not True @
@if (CurrentPage.Children.Where("Visible").Any())
{
@ Get the first page in the children, where the property umbracoNaviHide is not True *@
var naviLevel = CurrentPage.Children.Where("Visible").First().Level;
@* Add in level for a CSS hook *@
<ul class="">
@* For each child page under the root node, where the property umbracoNaviHide is not True *@
@foreach (var childPage in CurrentPage.AncestorOrSelf(1).Children.Where("Visible"))
{
<li>
@* Show root *@
<a href="@childPage.Url">@childPage.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (childPage.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(childPage.Children)
}
</li>
}
</ul>
}
@helper childPages(dynamic pages)
{
@* Ensure that we have a collection of pages @
if (pages.Any())
{
@ Get the first page in pages and get the level *@
var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (page.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(page.Children)
}
</li>
}
</ul>
}
@foreach (var childPage in sectionPage.Children.Where("Visible"))
{
<li>
<a href="@childPage.Url">@childPage.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (childPage.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(childPage.Children)
}
</li>
}
</ul>
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@foreach (var childPage in sectionPage.Children.Where("Visible"))
{
<li>
<a href="@childPage.Url">@childPage.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (childPage.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(childPage.Children)
}
</li>
}
</ul>
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
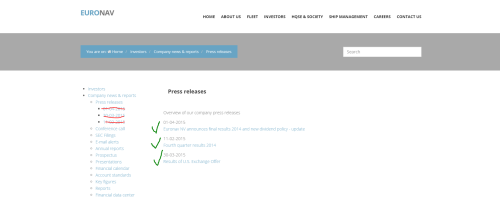
So I'm further then before with my company's website and I would like to hide certain items from the side navigation we've created through the forum. But! The items should still be accessible through it's parents page content.
So the it's now showing the dates in the side-navigation and I only wish to have parent (Press releases) listed nothing more. Then on the parent page "Press releases" you still can access the press item.
Sidebar navigation
Hi everybody, I'm creating a sidebar navigation pane for the new website of my work.
So I have a top level navigation that has the main items in it and then I wish to create a sidebar navigation with just the sub items from that topic, it should run up and down.
The (test) website in question is: http://euronav.don-zalmrol.be/
And on the page you can see the content is on the "about us" page. You can see the beside the child, parent, grandparent, etc...
So e.g. what I wish to have listed is: - About us - Our business - Tanker shipping - Spot - Test - Time charter contracts - FSO - History - Vision & mission - Strategy - Board of directors - Executive committee - Senior management
It does it now, but it also shows the other main items of the navigation and it's children. I also wish to have the sidebar "fixed" so if you are deeper in the topic (e.g. our business -> Tanker shipping -> Spot) that you still see the tree navigation of the whole "about us" section.
Could somebody help me out?
Thank you!
The code I use is noted below.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@* Ensure that the Current Page has children, where the property umbracoNaviHide is not True @ @if (CurrentPage.Children.Where("Visible").Any()) { @ Get the first page in the children, where the property umbracoNaviHide is not True *@ var naviLevel = CurrentPage.Children.Where("Visible").First().Level;
}
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
}
So you just want to show the current section? Change the AncestorOrSelf(1) to (2) and take the root node link out of the foreach loop.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var sectionPage = CurrentPage.AncestorOrSelf(2);
}
<ul>
<li>
<a href="@sectionPage.Url">@sectionPage.Name</a>
</li>
@foreach (var childPage in sectionPage.Children.Where("Visible"))
{
<li>
<a href="@childPage.Url">@childPage.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (childPage.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(childPage.Children)
}
</li>
}
</ul>
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (page.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(page.Children)
}
</li>
}
</ul>
}
Hi Matt,
I've tested your code, but I get an error. Will debug it a bit more.
To make it a bit easier to understand, I wish to see the same kind of navigation as on the old website.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var rootPage = CurrentPage.AncestorOrSelf(1);
var sectionPage = CurrentPage.AncestorOrSelf(2);
}
<ul>
@foreach (var childPage in rootPage.Children.Where("Visible"))
{
<li>
<a href="@childPage.Url">@childPage.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (childPage.Children.Where("Visible").Any() && childPage.Id == sectionPage.Id)
{
@* Call our helper to display the children *@
@childPages(childPage.Children)
}
</li>
}
</ul>
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (page.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(page.Children)
}
</li>
}
</ul>
}
That should work.
Hi Matt,
Thank you for your response. It's working :)
Is it possible to not show the parents?
So if you are in the "About us" section you will only see it's children, grandchildren, etc... like on the old website.
ah ok, yes it is.
I think we are nearly there, if I set rootpage to 2 and sectionpage to 3
@{
var rootPage = CurrentPage.AncestorOrSelf(2);
var sectionPage = CurrentPage.AncestorOrSelf(3);
}
You can see only the child items and it's own children when you get in a deeper part of the navigation:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var sectionPage = CurrentPage.AncestorOrSelf(2);
}
<ul>
<li>
<a href="@sectionPage.Url">@sectionPage.Name</a>
</li>
@foreach (var childPage in sectionPage.Children.Where("Visible"))
{
<li>
<a href="@childPage.Url">@childPage.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (childPage.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(childPage.Children)
}
</li>
}
</ul>
@helper childPages(dynamic pages) { @* Ensure that we have a collection of pages @ if (pages.Any()) { @ Get the first page in pages and get the level *@ var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="level-@(naviLevel)">
@foreach (var page in pages.Where("Visible"))
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children, where the property umbracoNaviHide is not True *@
@if (page.Children.Where("Visible").Any())
{
@* Call our helper to display the children *@
@childPages(page.Children)
}
</li>
}
</ul>
}
Super! That solves it :)
Awesome :)
So I'm further then before with my company's website and I would like to hide certain items from the side navigation we've created through the forum. But! The items should still be accessible through it's parents page content.
still be accessible through it's parents page content.
So the it's now showing the dates in the side-navigation and I only wish to have parent (Press releases) listed nothing more. Then on the parent page "Press releases" you still can access the press item.
For the other pages it's perfect as it is.
Thanks!
You can just set umbracoNaviHide to true on the press releases you don't want to show in the left hand nav.
Is there a way of settings this permantely for the press releases?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.