Hi there,
thanks for the great package, it works fine with font awesome and some other icons, Unfortunately, I can't set it up to use the Google Material, I tried to follow your guidance when I go to https://github.com/mattecapu/md-icons-codepoints to grab Rules file there is no CSS file for downloading, could please tell me what I should I do now?
It looks like the file with the codepoints has been replaced with a file containing a JSON object.
In order to make it work, you need to download the file and remove the first and last {} so the Icon service that loads the file doesn't think it's an actual object and it returns it as plain text.
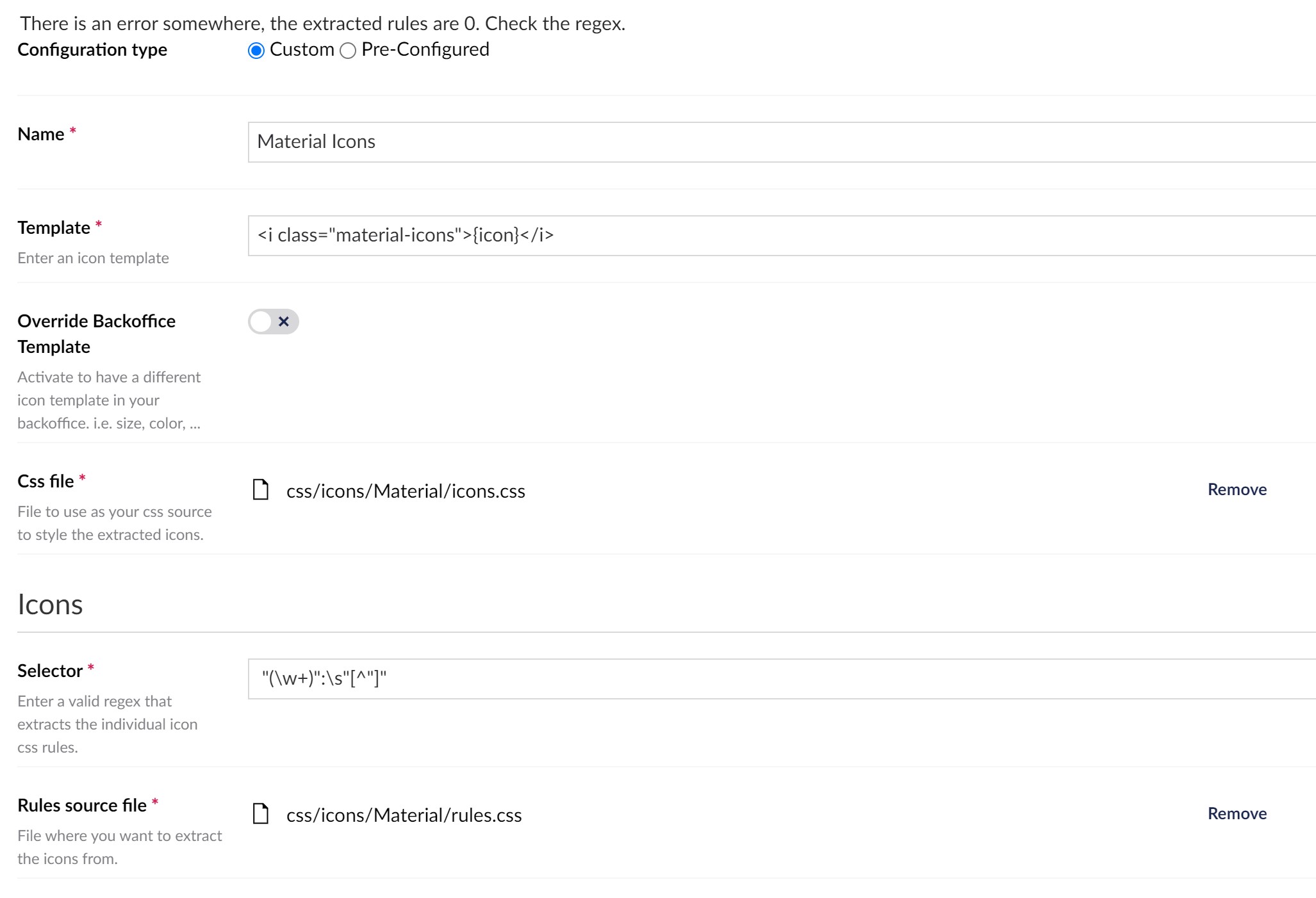
The regex for the Selector input on the package configuration on Iconic needs to be "(\w+)":\s"[^"]"
Setting up Google Material Icons problem
Hi there, thanks for the great package, it works fine with font awesome and some other icons, Unfortunately, I can't set it up to use the Google Material, I tried to follow your guidance when I go to https://github.com/mattecapu/md-icons-codepoints to grab Rules file there is no CSS file for downloading, could please tell me what I should I do now?
Hi Paria,
It looks like the file with the codepoints has been replaced with a file containing a JSON object.
In order to make it work, you need to download the file and remove the first and last
{}so the Icon service that loads the file doesn't think it's an actual object and it returns it as plain text.The regex for the Selector input on the package configuration on Iconic needs to be "(\w+)":\s"[^"]"
thanks for the reply. I tried your suggestion but I have an error: There is an error somewhere, the extracted rules are 0. Check the regex.
I have saved json file with removing {} as a css file.
Just removing the \s from regex has solved the issue and it works fine. thank you a lot!
I used this regex: "(\w+)":"[^"]" to match "xxx":"xxx"
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.