Doing our first teacommerce solution so bare with me.
We are doing variants for a shop but its being done a whole other way then it "normally"(if you see how variants are done through the starterkit) is. Because we have a customer we many products that uses the same variant types.
So we have variants created in a seperate structure and then added to the product through a MNP.
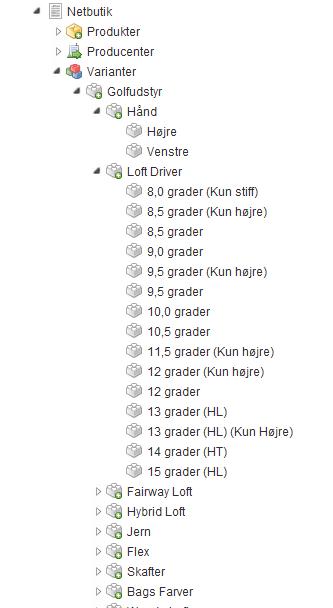
Here is an image where we have a ton of products in the top, and variants in a seperate pool thats folded out on the image.
But my question is how do i add the customers selection to an orderline? a product can easily have 10 variants in 4 different categories but the customer shall only choose one in each category, and this needs to be added to the orderline.
since the teacommerce way is to have a Order line property alias setup through the general settings. If im not making myself clear ill be happy to take 5-10 min on phone/skype and share my desktop to show what i mean more thorough.
Help me umbraco/teacommerce/obiwankanobi your my only hope :)
I would use the order line properties to do it. But one question: Does the variants influence the price of the order line?
To use the order line properties I would make sure that an infinite number of variants can be selected to the order line. To do that you could give your order line properties numbers. Something like this (Excuse my pseudo code. Just trying to explain the idea):
Thx Rune you are a scholar and a champion for giving such a quick and solid answer ! :D
A good question and no, its just that their products are custom but the price dont vary(not at the moment).
Could you give me a quick idea on how to actually do it ? Do i have to add some things to my teacommerce settings or is it just something in the api that i can call to add properties?.
Sorry but im not that well known in your so far awesome api but im getting there.
- Xslt: In your product xslt's you need to add the variant choices as maybe drop down boxes. Be sure to give your drop downs some good classes and/or id's, so your javascript can find them. Also give the drop downs an attribute with the name of the category: <select class="variant" categoryname="Hånd">... - JavaScript: In the "teaCommerce_Advanced.js" file you need to make some extra code in the "jQuery('.productAddToCart')" live event. You need to select all your variant drop downs for the product. Then loop them and create a property object containing the information you need to store on the order line. Something like this: var properties = {}; product.find('.variant').each(function(i){ var variant = jQuery(this), variantCategoryName = variant.attr('categoryname'), selectedVariant = variant.children('option').children('option:selected') variantId = selectedVariant.val() variantName = selectedVariant.text();
TeaCommerce.addOrderLine(productid, quantity, { async: true, successfn: function (data) { //A timeout is set to show the user that the product has been added removeAddButtonUpdate(jQEle, localSubmitTimer); }, properties: properties, errorfn: function (data) { //Something went wrong. We should handle it here removeAddButtonUpdate(jQEle, localSubmitTimer); } });
--------
- Last but not least you will need to change the cart flow, the order e-mail template and the "TeaCommerce\teaCommerceAdminOrder.xslt" to display the orderlines variants.
Attaching variants to an orderline in another way
Hey :)
Doing our first teacommerce solution so bare with me.
We are doing variants for a shop but its being done a whole other way then it "normally"(if you see how variants are done through the starterkit) is. Because we have a customer we many products that uses the same variant types.
So we have variants created in a seperate structure and then added to the product through a MNP.
Here is an image where we have a ton of products in the top, and variants in a seperate pool thats folded out on the image.
But my question is how do i add the customers selection to an orderline? a product can easily have 10 variants in 4 different categories but the customer shall only choose one in each category, and this needs to be added to the orderline.
since the teacommerce way is to have a Order line property alias setup through the general settings. If im not making myself clear ill be happy to take 5-10 min on phone/skype and share my desktop to show what i mean more thorough.
Help me umbraco/teacommerce/obiwankanobi your my only hope :)
Hi Rasmus,
I would use the order line properties to do it. But one question: Does the variants influence the price of the order line?
To use the order line properties I would make sure that an infinite number of variants can be selected to the order line. To do that you could give your order line properties numbers. Something like this (Excuse my pseudo code. Just trying to explain the idea):
Variant "Hånd":
{ 'variantKategory1': 'Hånd', 'variantName1': 'Højre', 'variantNodeId1': 1127 }
Variant "Loft Driver":
{ 'variantKategory2': 'Loft Driver', 'variantName2': '8,0 grader (Kun stiff)'', 'variantNodeId2': 1128 }
Etc.
How does that sound?
/Rune
Thx Rune you are a scholar and a champion for giving such a quick and solid answer ! :D
A good question and no, its just that their products are custom but the price dont vary(not at the moment).
Could you give me a quick idea on how to actually do it ? Do i have to add some things to my teacommerce settings or is it just something in the api that i can call to add properties?.
Sorry but im not that well known in your so far awesome api but im getting there.
Ah, yes. More details.
No settings are necessary!
You will be changing the following:
- Xslt: In your product xslt's you need to add the variant choices as maybe drop down boxes. Be sure to give your drop downs some good classes and/or id's, so your javascript can find them. Also give the drop downs an attribute with the name of the category: <select class="variant" categoryname="Hånd">...
- JavaScript: In the "teaCommerce_Advanced.js" file you need to make some extra code in the "jQuery('.productAddToCart')" live event. You need to select all your variant drop downs for the product. Then loop them and create a property object containing the information you need to store on the order line. Something like this:
var properties = {};
product.find('.variant').each(function(i){
var variant = jQuery(this),
variantCategoryName = variant.attr('categoryname'),
selectedVariant = variant.children('option').children('option:selected')
variantId = selectedVariant.val()
variantName = selectedVariant.text();
properties['variantKategory' + i] = variantCategoryName;
properties['variantNodeId' + i] = variantId;
properties['variantName' + i] = variantName;
});
TeaCommerce.addOrderLine(productid, quantity,
{
async: true,
successfn: function (data) {
//A timeout is set to show the user that the product has been added
removeAddButtonUpdate(jQEle, localSubmitTimer);
},
properties: properties,
errorfn: function (data) {
//Something went wrong. We should handle it here
removeAddButtonUpdate(jQEle, localSubmitTimer);
}
});
--------
- Last but not least you will need to change the cart flow, the order e-mail template and the "TeaCommerce\teaCommerceAdminOrder.xslt" to display the orderlines variants.
How does that sound?
/Rune
Already got it out in the HTML by razor ofc (thats another fun thing about this site since im doing it all in razor :) )
That dosnt seem to tricky tbh, i think ill have some lunch and then hot wire that piece of code :D
Thx so far
Hmm i dont have a teaCommerce_Advanced.js and the function is not in the teacommerce_unpacked
But i can see the _advanced file is in the starter kit, can i just take it from here ?
Arh doh ofc, your _adv file is just a file where you write your custom teacommerce functions :)
I just ripped the function into my own script file.
Yep :)
All my references is to the starter kit. That's normally what people use. Great that you found it :)
/Rune
Yea we went with another approch on the site :)
But think im gettin it to work, almost finished modding the function, will have an update in 5.
Its working :) How can i fetch these properties through the razor api then ?
This is Fracking awesome!
Nice with the BSG quote. Starbuck ftw. :)
Anyways. Your orderline object have a "Properties" property, which is returns a:
The OrderLineProperty have the Alias and Value of your Property. So just loop them or select them.
/Rune
Arh easy as pie :D
Hehe BSG is a series we could dicuss over alot of beer hehe aslong as we dont have to talk about the spinoff new caprica :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.