Is there is any alternative for Azure CDN ToolKit ?
Hi @all,
We are integrating Azure CDN with Umbraco. CDN is integrated and we have written a helper method to make a CDN external call. However, we need to include a cache-busting technique too.
which for an Umbraco site, I'd normally do, so that I can use Image Processor to crop the same image differently and have each version persisted to the CDN.
Then you could 'append' to your Urls the Last Modified date of the Media Item - eg &cache=202103270940123
If the Media item is updated in Umbraco then this value will change and bust the cache.
Your helper method perhaps takes the IPublishedContent media item of the image or file you are trying to write the link out to, it prepends the CDN Url, and appends the &cache= parameter based on the Last Modified Date.
The CDN serves the image if it's been requested before with that cache querystring, if the image has been modified, or is new, then the CDN, should be pointing at the /media folder of the Umbraco application, and so requests it afresh from there, which then allows ImageProcessor to do it's thing with the querystring parameters, and if you configure the Azure Blob Storage plugin to 'streamcachedimage'
Integrate Umbraco media with azure blob storage is done as per the Umbraco doc here and it's working fine ;).
Yes, we can append the last updated time as queryString and it makes more sense too, but the media files need to be served via a CDN, media are cached in the container, but when I call media to render from the razor, then the local url is returning, instead of this need cached url.
which then will retrieve the image from blob storage, Image processor will do it's thing - and if you have streamcachedimage set to true, then the processed image will then be 'cached' for future requests via the CDN!
Eg no need for the toolkit to work out what the url would be ahead of it being needed! it just flows nicely!
Yes, as you said here, I set StreamCachedImage to true and it's working fine ;)
So the toolkit doesn't make any difference ;) right? just used to get a cached url?
Apart from this, any idea why the Media is not getting deleted automatically from the blob storage even if I delete it from the Umbraco backend, need some other configuration to achieve this?
Yes, the toolkit would help you get 'what the cache url would eventually be' but you don't really need to know that when using a CDN!
But the toolkit predates the imageprocessor's streamcachedimage setting, (before which there would have been a 302 redirect to the final url) so maybe it was a workaround, 'around that', as I think possibly the CDN wouldn't cache the 302 redirect... or something... but it always feels like the 'top answer' if you google 'Umbraco' 'Azure' and 'CDN'!!! - but it's counter intuitive to how a CDN should work - I think!
Are your media items deleted from the Recycle Bin - have a feeling they are only deleted from the source, when they are 'trashed' from the Recycle bin - rather than just deleted? (so they can easily be restored if needs be).
Yes, I understand.
Regarding media - yes make sense, I forgot to delete it from the recyclebin ;),
it's getting delete from the blob even I delete from the recyclebin.
How can you integrating Azure CDN with Umbraco site can you explain and please provide any documentation for these it's help me..i want my url like these
Is there is any alternative for Azure CDN ToolKit ?
Hi @all,
We are integrating Azure CDN with Umbraco. CDN is integrated and we have written a helper method to make a CDN external call. However, we need to include a cache-busting technique too.
This was possible in Umbraco v7 using the below package. https://our.umbraco.com/packages/developer-tools/azure-cdn-toolkit-for-umbraco/
Unfortunately, this package is not compactable with Umbbraco 8, I can't find any alternative.
How can we do it using v8? , Please let me know is there any other alternative solution for this?
Regards DK :)
Hi Dhanesh
What kind of cache busting do you need to achieve?
If you setup the Azure CDN to Cache every unique Url
https://docs.microsoft.com/en-us/azure/cdn/cdn-query-string
which for an Umbraco site, I'd normally do, so that I can use Image Processor to crop the same image differently and have each version persisted to the CDN.
Then you could 'append' to your Urls the Last Modified date of the Media Item - eg &cache=202103270940123
If the Media item is updated in Umbraco then this value will change and bust the cache.
Your helper method perhaps takes the IPublishedContent media item of the image or file you are trying to write the link out to, it prepends the CDN Url, and appends the &cache= parameter based on the Last Modified Date.
The CDN serves the image if it's been requested before with that cache querystring, if the image has been modified, or is new, then the CDN, should be pointing at the /media folder of the Umbraco application, and so requests it afresh from there, which then allows ImageProcessor to do it's thing with the querystring parameters, and if you configure the Azure Blob Storage plugin to 'streamcachedimage'
https://imageprocessor.org/imageprocessor-web/plugins/azure-blob-cache/#configuration
then the output of imageprocessor will be cached by the CDN for the next request... until the image is modified again...
regards
marc
Thanks @marc
Integrate Umbraco media with azure blob storage is done as per the Umbraco doc here and it's working fine ;).
Yes, we can append the last updated time as queryString and it makes more sense too, but the media files need to be served via a CDN, media are cached in the container, but when I call media to render from the razor, then the local url is returning, instead of this need cached url.
In v7 we can achieve this by using Azure CDN Toolkit for Umbraco But unfortunately, it's not compatible with v8 ;(
Still searching for a solution ;)
Regards Dhanesh ;)
Hi Dhanesh
Yes - request them via the CDN with the querystring!
And set up the CDN to cache every unique Url
And make sure the CDN is retrieving images it doesn't have from the web app NOT direct from blob storage!!
Then as I say, - request comes in to CDN
You'd have in your Razor:
which then will retrieve the image from blob storage, Image processor will do it's thing - and if you have streamcachedimage set to true, then the processed image will then be 'cached' for future requests via the CDN!
Eg no need for the toolkit to work out what the url would be ahead of it being needed! it just flows nicely!
regards
Marc
Thanks @Marc,
Yes, as you said here, I set
StreamCachedImageto true and it's working fine ;)So the toolkit doesn't make any difference ;) right? just used to get a cached url?
Apart from this, any idea why the Media is not getting deleted automatically from the blob storage even if I delete it from the Umbraco backend, need some other configuration to achieve this?
Regards Dhanesh ;)
Hi Dhanesh
Yes, the toolkit would help you get 'what the cache url would eventually be' but you don't really need to know that when using a CDN!
But the toolkit predates the imageprocessor's streamcachedimage setting, (before which there would have been a 302 redirect to the final url) so maybe it was a workaround, 'around that', as I think possibly the CDN wouldn't cache the 302 redirect... or something... but it always feels like the 'top answer' if you google 'Umbraco' 'Azure' and 'CDN'!!! - but it's counter intuitive to how a CDN should work - I think!
Are your media items deleted from the Recycle Bin - have a feeling they are only deleted from the source, when they are 'trashed' from the Recycle bin - rather than just deleted? (so they can easily be restored if needs be).
regards
Marc
Thanks @Marc for the quick response
Yes, I understand. Regarding media - yes make sense, I forgot to delete it from the recyclebin ;), it's getting delete from the blob even I delete from the recyclebin.
Regards
Dhanesh ;)
Hi Maarc,
Are we need to append the CDN URL in front of every Media URL? or it will automatically take from security or cache.config files?
Regards Dhanesh
Hi Dhanesh
Yep, wherever you write out the img tag in your templates and the Url to the media item, you need to prepend the CDN Url.
If you are using 'the grid' check the /views/partials/grid/editors/media.cshtml for where grid image tags are written out.
regards
Marc
Hi Marc,
Thanks for the response,
But when I am tried with the CDN URL the crop is not working, but it works with site url
Hi Dhanesh
There will be a setting in your CDN for whether to ignore or preserve the query string parameters when requests are made to the cdn.
By default it ignores the querystring
So a request to cdn.mysite.com/media/1234/myimage.jpg?width=150
Is same as
cdn.mysite.com/media/1234/myimage.jpg
So no resizing..
Find the setting in cdn admin panel... Turn it on... Purge your cdn.. New requests should preserve query string and resize
Regards
Marc
Hi Maarc,
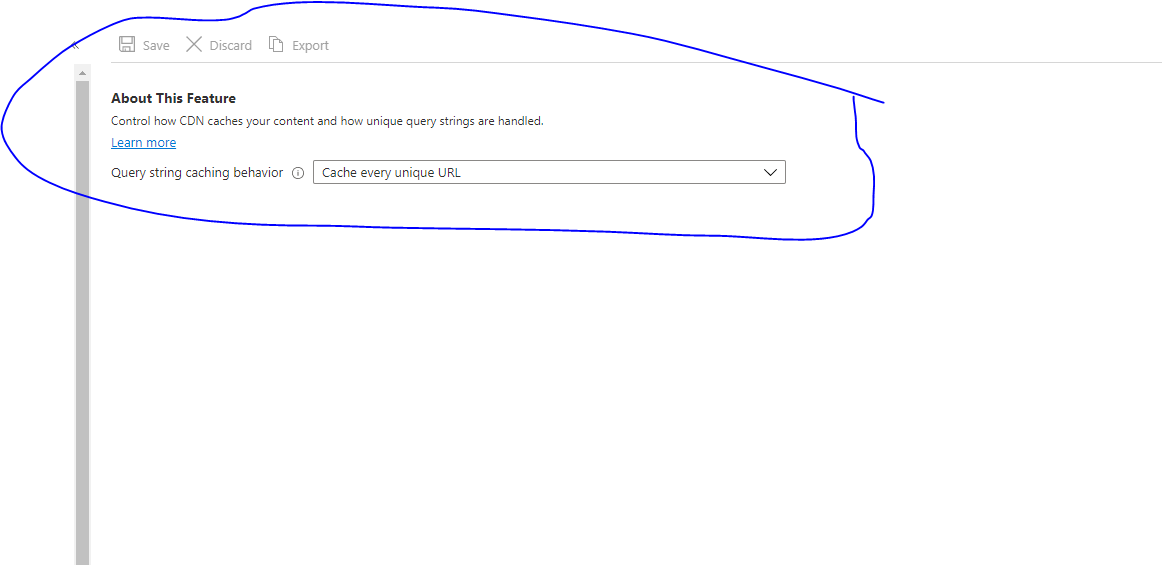
I changed to cache every unique URL, but cropping is not working.
PFA:
Regards Dhanesh
Hello Dhanesh
How can you integrating Azure CDN with Umbraco site can you explain and please provide any documentation for these it's help me..i want my url like these
img src="http://cdn.mydomain.com/media/fish.jpg?width=150"/>
Regards Megha
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.