We have configured Title template as [#@seoTitle] | someText and Default title properties @nodeName. In Razor view we have .
Let's say we have 3 pages : Home, Contact and About us. This settings works on Home page it shows Home | someText, but when we go to contact page we also get Home | someText. Should we use some method to get this title from seo checker?
Also I have noticed that when we hijack action in Controller (from Umbraco flow) we get there already a wrong value. Does Seochecker have some caching machanism?
Thanks for your reply. I have pasted this snippet to my code and unfortunately I still get wrong title, it doesn't refresh when navigating to other pages.
We are using inheritance for every page from PageBase (when we put seoChecker components). Should we add it separately to every page or it doesn't matter?
For most pages yes, I have correct values, for the rest I get "The default SEO title properties will be used after first save. /new-document " after saving document it looks ok.
The last is normal on creation or when SEOChecker is added after page creation. But the I am very curious what is happening since the code snippet above is based on this property editor. Would it be possible to share the environment maybe so I can run in debug mode and see what is either wrong in your setup or our code? I delete the environment afterwards. When possible please mail support@soetemansoftware.nl.
Could it be related to $ sign The normal otpions is exactly what I have in my test environment without any caching. This is on the list of things to check for 2.10. Scheduled for April .
It's similar to Lighthouse and other tools but worth a look. It's way too top-level to be of any use for sites as large as the one I work on, but a fun 5mins if you are a nerd like me. May be useful to beginners on here.
If there is anything cached then it's in the PropertyValueConverter. But since you don't use that as well and it's always displaying the 404 page metadata i think it's related to something throwing a 404?
For us, it's not the 404 page metadata that shows, it seems to be the first page that's loaded after a recycle. It does sound like the issue is related to the property value converter as the issue doesn't occur when we avoid the property value converter.
I think I found the issue. https://github.com/umbraco/Umbraco-CMS/issues/8347 Will see what I can do to have a working solution in SEOChecker as well since you ideally want to have a property editor converter.
I'm running into issues with this even after updating to version 2.10.1. I have an umbraco node that functions as a template for virtual pages generated from data in an external database, using a custom icontentfinder to connect the two. See below for simplified version of what my content finder is doing.
public class ExampleFinder : IContentFinder
{
public bool TryFindContent(PublishedRequest request)
{
var homeContentType = request.UmbracoContext.Content.GetContentType("home");
var homeNode = request.UmbracoContext.Content.GetByContentType(homeContentType).FirstOrDefault();
var virtualTemplate = home.VirtualTemplate; // Virtual Template is a content picker pointing at the virtual page template
virtualTemplate.VirtualData = new {...}; //adds external data to page
request.PublishedContent = virtualTemplate;
return true;
}
}
Unfortunately, after the data is run through the value converter, it uses the default title set for the doc type instead of the title set on the node.
I'm guessing this is because the request url is a factor in the value converter, as the url on the front end won't match the actual url of the node. I tried using a few methods to get the correct value
Model.Value("seoChecker") as SEOChecker.Library.MetaData
Model.Value<SEOChecker.Library.MetaData>("seoChecker
new SEOChecker.MVC.MetaData(Model.Id)
to see if that gave the correct value, but none did. Any recommendations to resolve this? I can work around it for now with
Model.GetProperty("seoChecker").GetSourceValue()
which gives the correct values for the node, but would prefer to avoid having to manually overwrite the data with the correct values.
This is related to the virtual node. Then it will use the node Id of the virtual nod instead of the actual node. If you can map to the actual Umbraco node and get the property from there it should work, otherwise it will always use the virtual node.
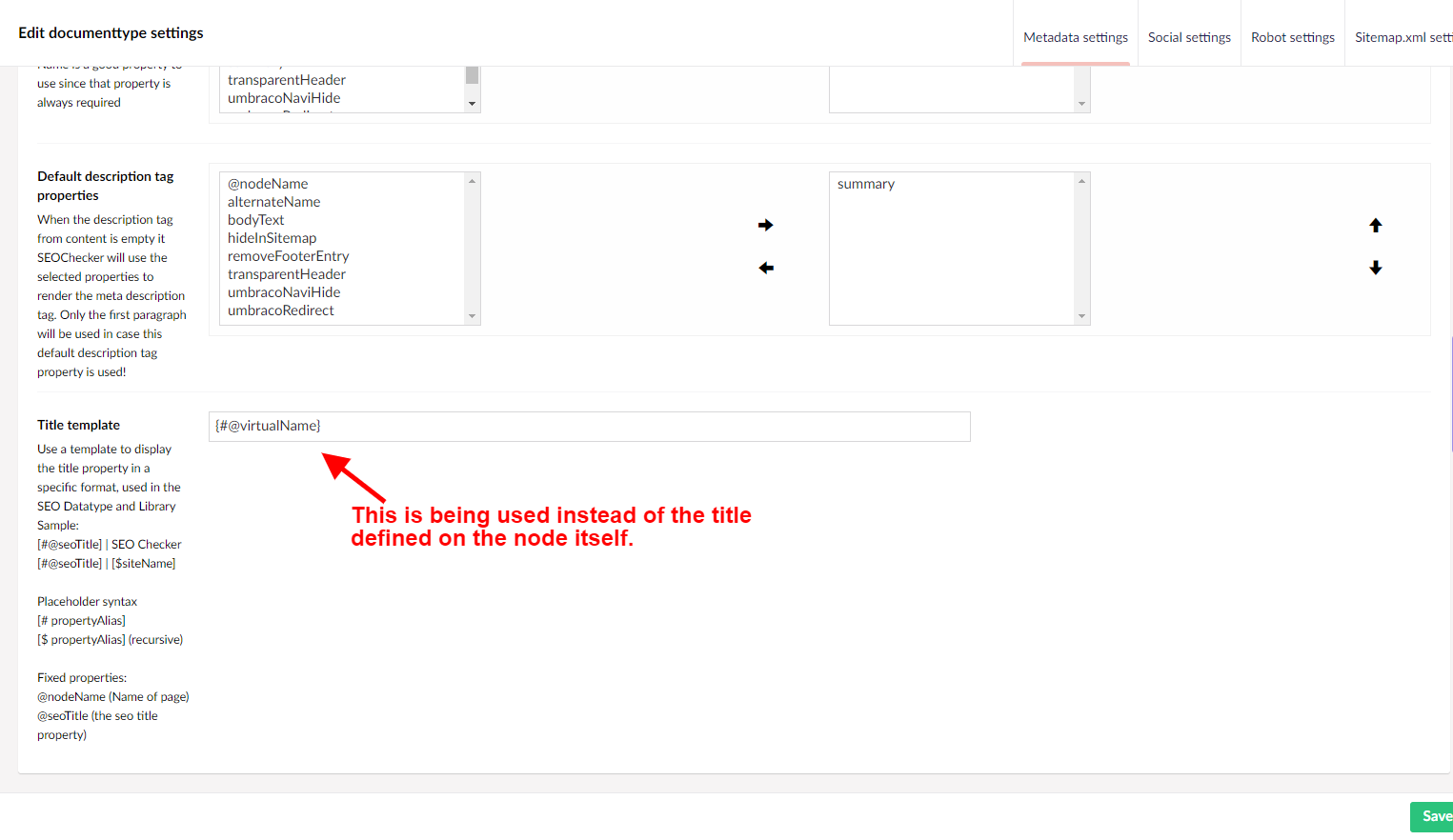
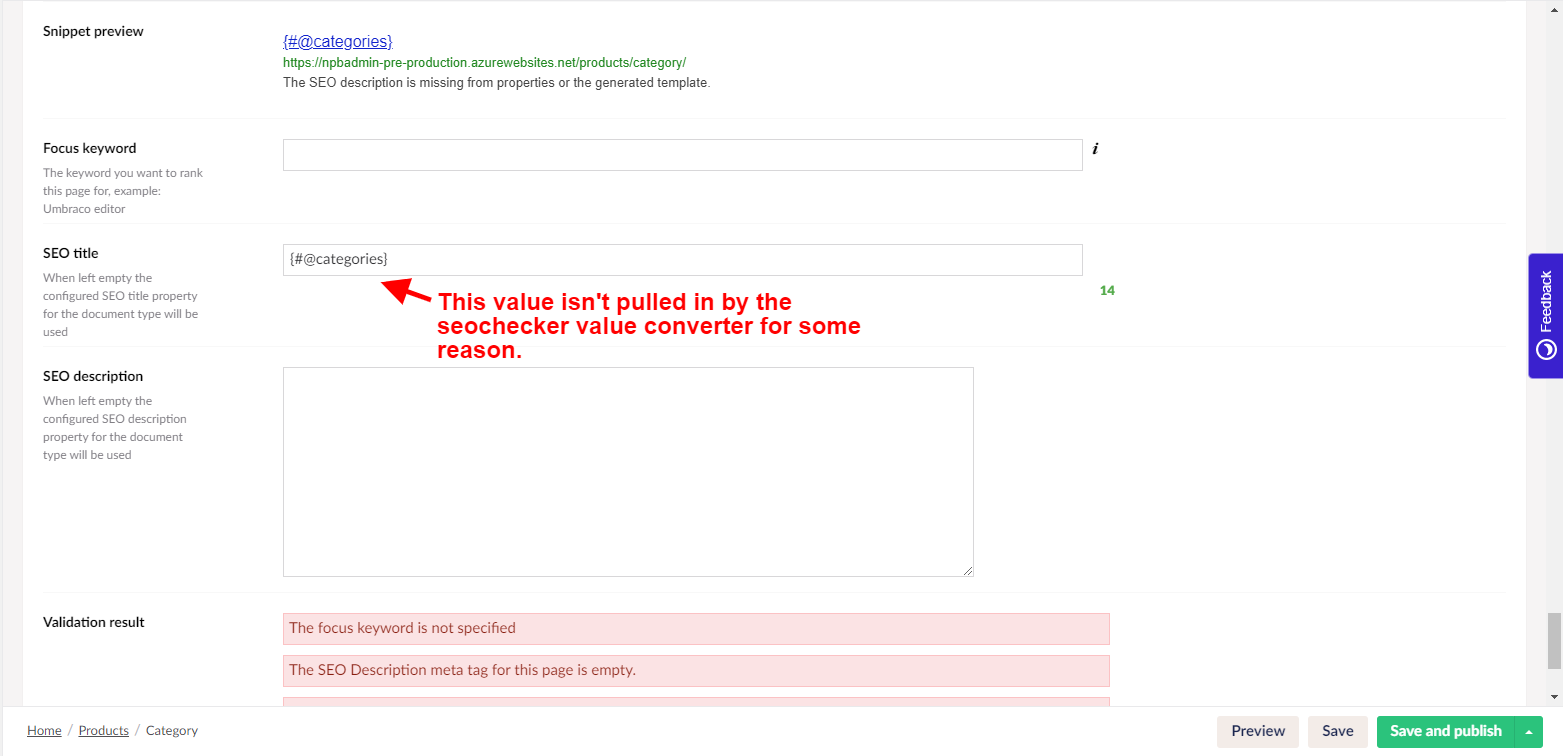
It's supposed to be using the virtual node id, as data for these pages aren't stored in umbraco nodes. The actual data is injected into the meta data after retrieving it from the "seoChecker" property. My issue is that it's using the fallback title even though a title is set on the node I'm using as a template. See the screenshots below for how I have it configured at the moment.
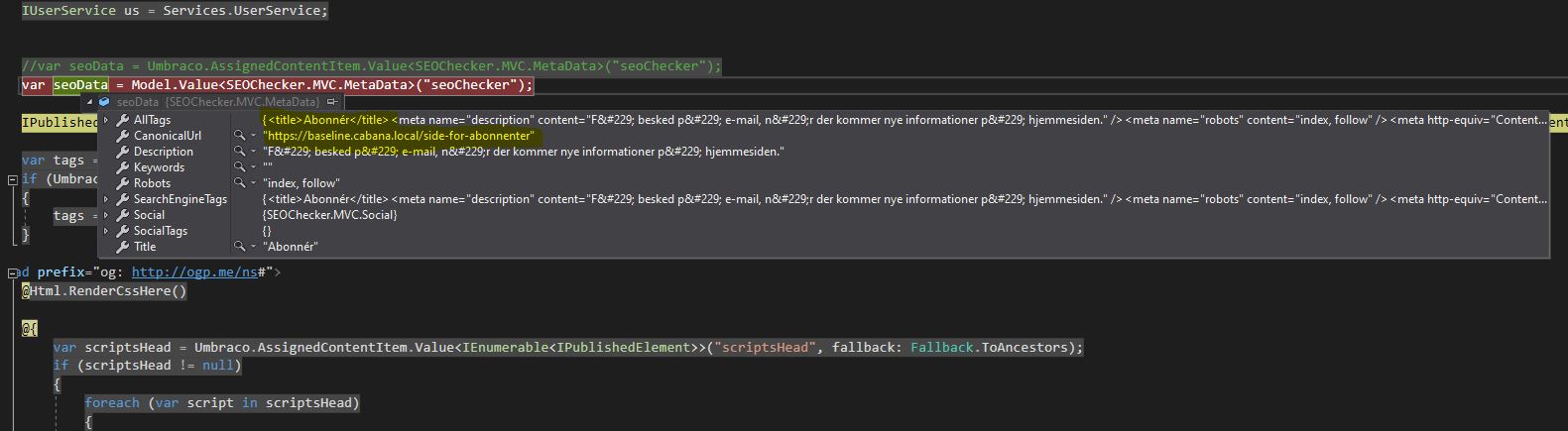
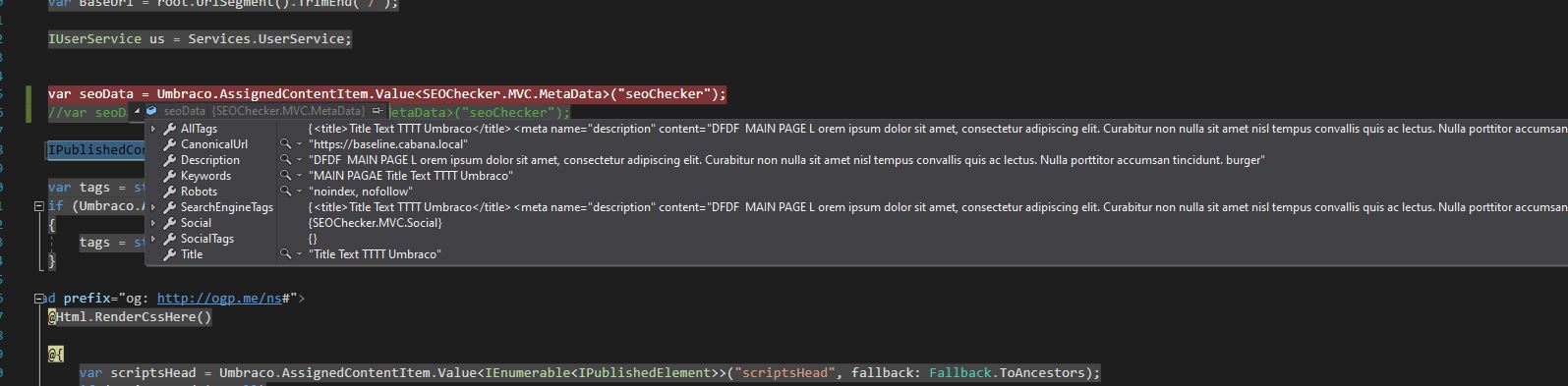
My expectation is that meta data title would be "{#@categories}," but for some reason it's "{#@virtualName}" instead (both of these are keywords I use to inject information from the passed in virtual data). I know the correct node is referenced, as
Model.GetProperty("seoChecker").GetSourceValue()
does have "{#@categories}" as the seoTitle, but this value isn't pulled in when I call
I am able to work around this issue by injecting the source value data into the meta data string, so this isn't an urgent issue for me. Would just allow me to keep my code a little cleaner.
Lastly, I forgot to mention in my earlier post. I'm running this on Umbraco 8.6.4 in case that affects anything.
Seo checker title
Hi,
We have configured Title template as [#@seoTitle] | someText and Default title properties @nodeName. In Razor view we have .
Let's say we have 3 pages : Home, Contact and About us. This settings works on Home page it shows Home | someText, but when we go to contact page we also get Home | someText. Should we use some method to get this title from seo checker?
Also I have noticed that when we hijack action in Controller (from Umbraco flow) we get there already a wrong value. Does Seochecker have some caching machanism?
We are using Umbraco 8.4 and SeoChecker 2.9.0
Best regards, Piotr
Hi,
How do you render the page. Snippet should be
There is caching but only on the current page.
Best,
Richard
Hello,
Thanks for your reply. I have pasted this snippet to my code and unfortunately I still get wrong title, it doesn't refresh when navigating to other pages.
We are using inheritance for every page from PageBase (when we put seoChecker components). Should we add it separately to every page or it doesn't matter?
Best regards,
Piotr
I retreive from a composition and master layout as well. In the backoffice snippet you see the correct values?
For most pages yes, I have correct values, for the rest I get "The default SEO title properties will be used after first save. /new-document " after saving document it looks ok.
The last is normal on creation or when SEOChecker is added after page creation. But the I am very curious what is happening since the code snippet above is based on this property editor. Would it be possible to share the environment maybe so I can run in debug mode and see what is either wrong in your setup or our code? I delete the environment afterwards. When possible please mail support@soetemansoftware.nl.
Best,
Richard
Hi Richard,
We are also seeing this issue. I've attached a few screenshots that hopefully help illustrate the issue.
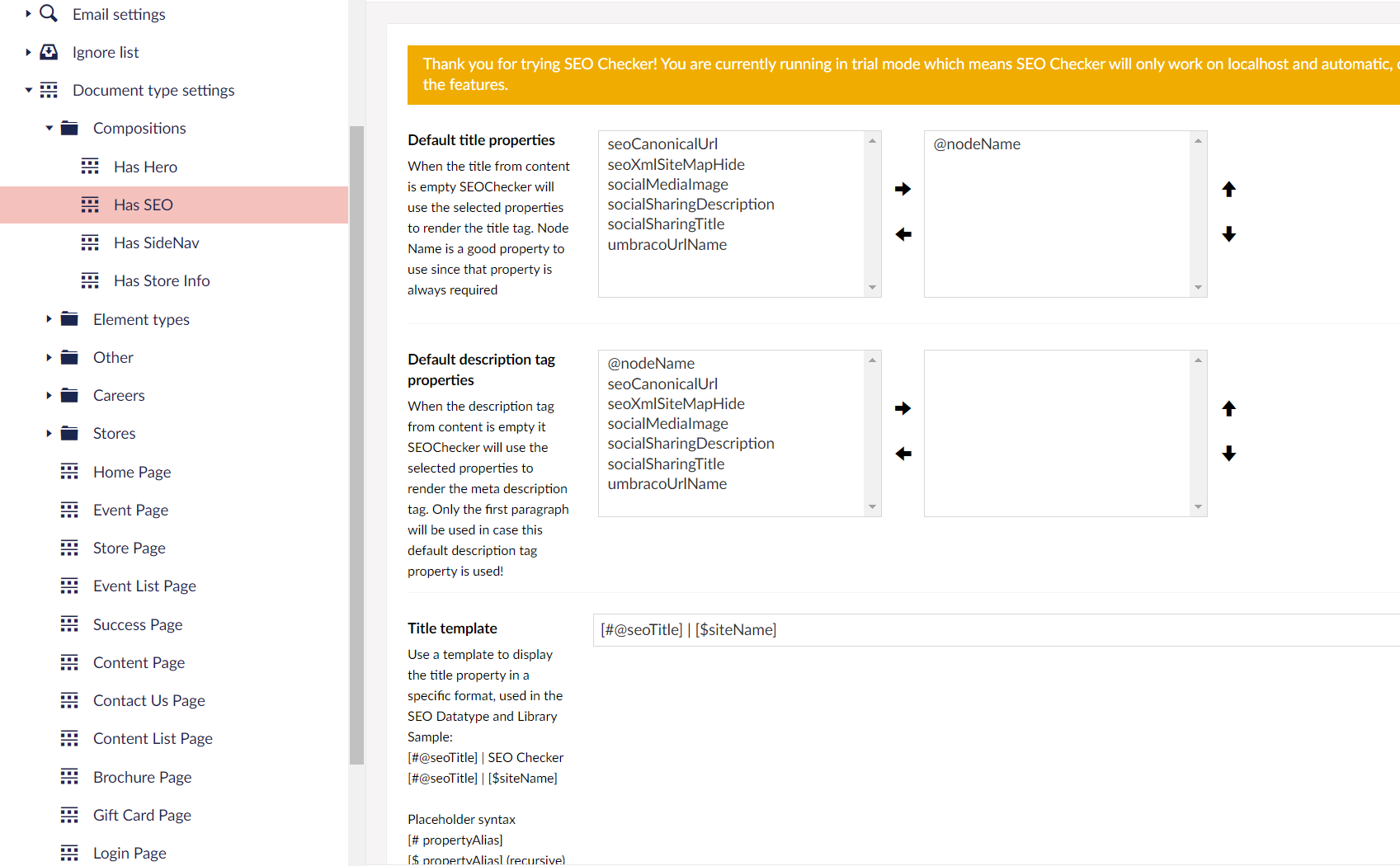
SEO Checker doc type settings - we are using a HasSEO composition that the Home Page and Contact Us Page doc types inherit from.
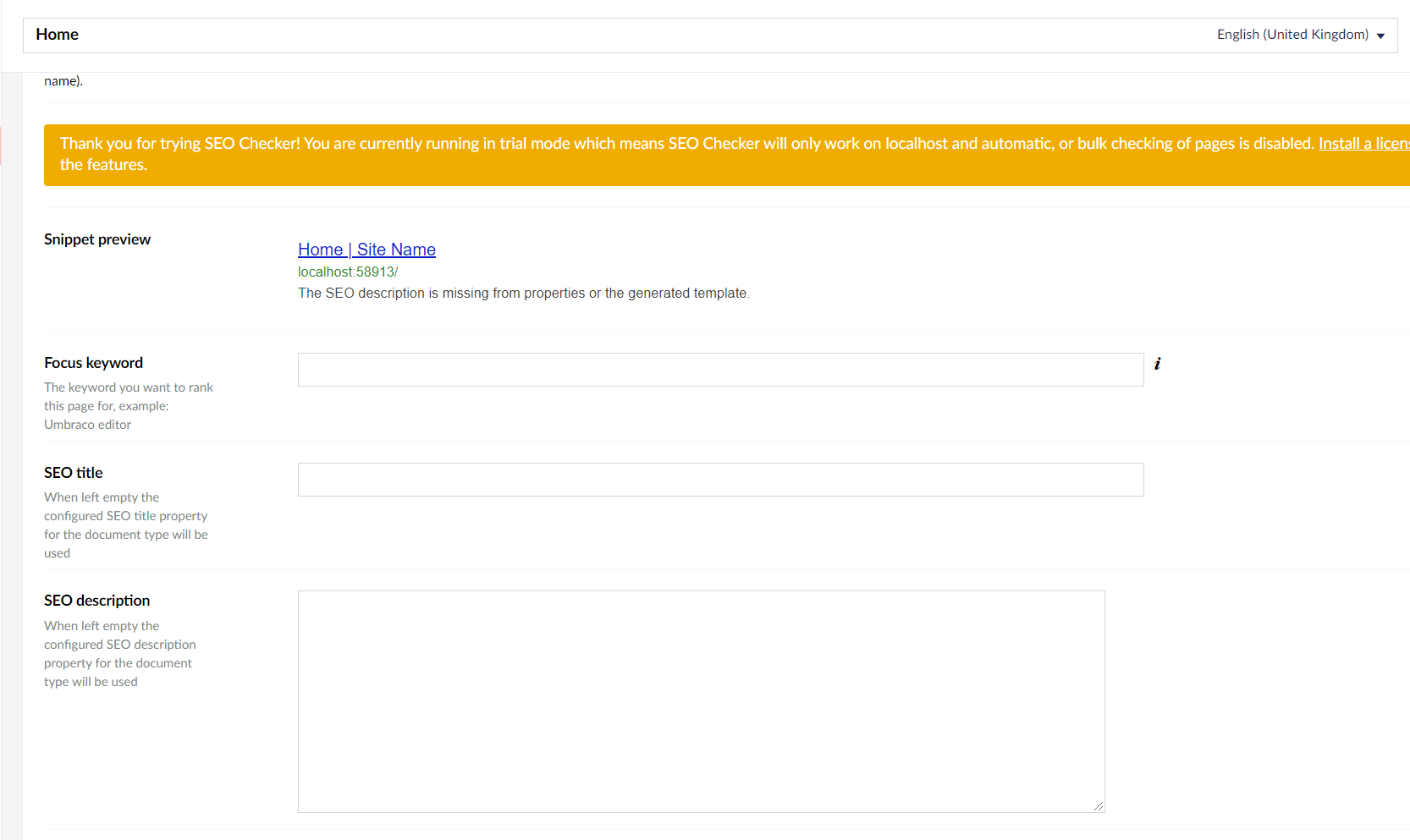
Home page CMS content:
Contact us CMS content:
Then we load the homepage:
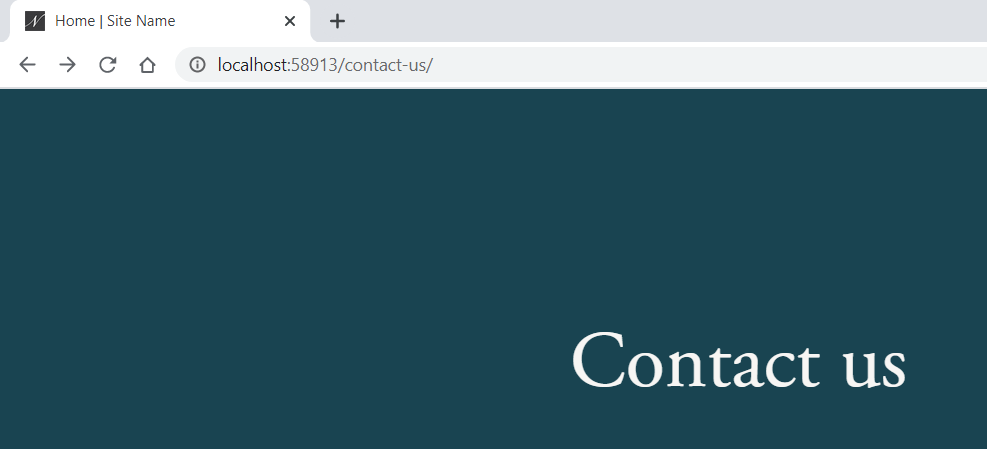
And then load the contact us page:
As you can see the contact us page is using the Home page title. Definitely seems like some kind of caching issue.
When loading the Contact Us page and debugging the SeoMetadata property, it shows the data for the homepage:
Let me know if you need any more info to diagnose the issue.
Sorry to hassle Richard - is this something you might be able to look at soon?
Could it be related to $ sign The normal otpions is exactly what I have in my test environment without any caching. This is on the list of things to check for 2.10. Scheduled for April .
Sorry for the delay.
Best,
Richard
Hi Richard,
Any update on how the next release is coming on?
Sorry to hassle!
Thanks,
Mike
I hope this month, sorry for the delay
It's similar to Lighthouse and other tools but worth a look. It's way too top-level to be of any use for sites as large as the one I work on, but a fun 5mins if you are a nerd like me. May be useful to beginners on here.
Regards. .
I have an issue with one of my projects. It pulls the wrong title and description on the root node ?
It's only one of my projects... The all share the same code base..
How did you configure it on that site?
Hey
... It's weird, but it seams to work now...
All the nodes have a the same compasition with a seo tab.
This is on the doctype for the frontpage where it don't work.
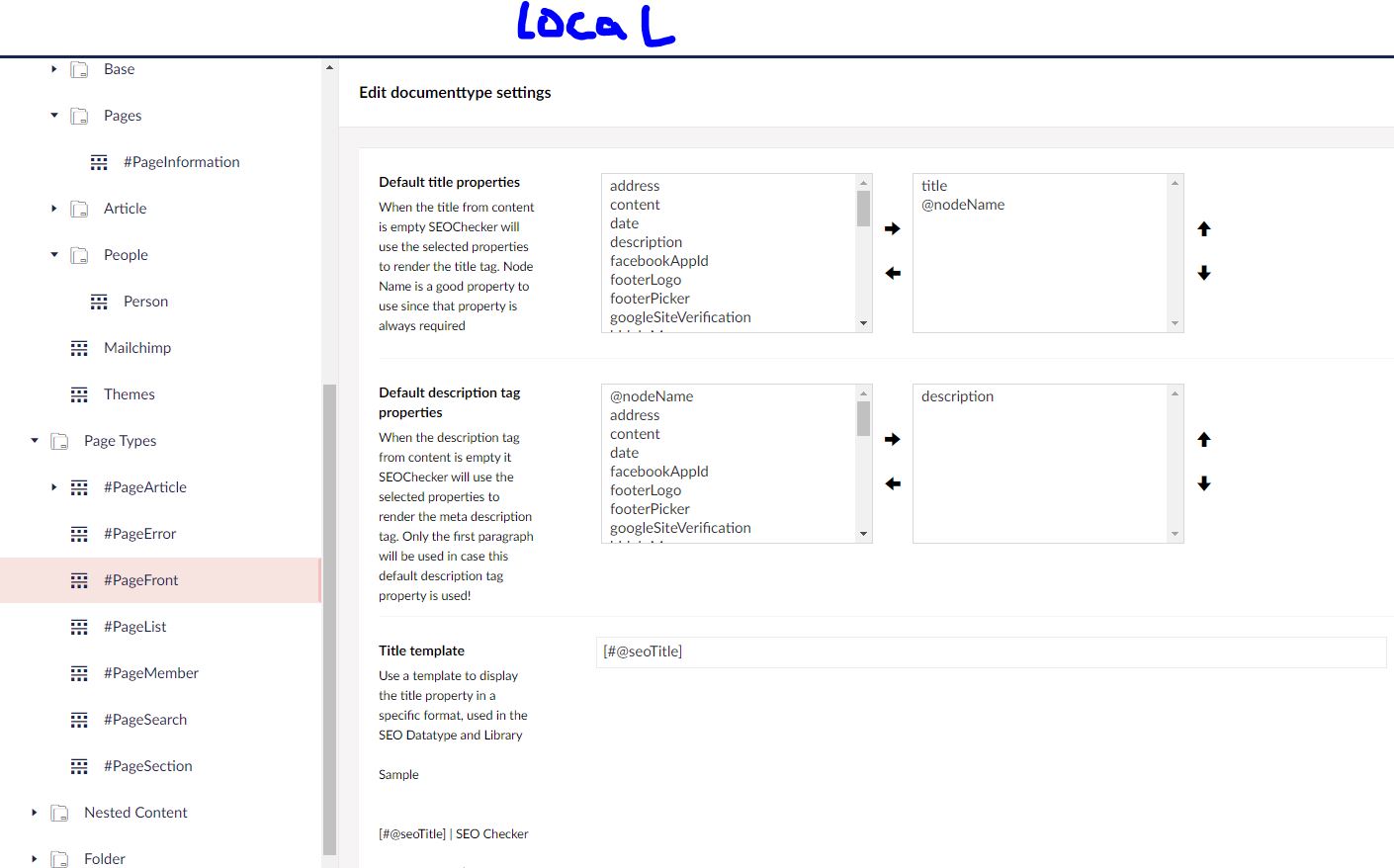
Local: here it works...
hmm now it's wrong again...
If you look at the title at https://www.naestved.dk/ the title and description comes from the 404 page... ?
How do you render the meta data?
Hey Richard
In my head partial I have:
and then
That looks okay and works for me is it always generating the 404 page?
Hey
yes. Looks like it's always the 404, that the text are coming from.. But it's only on the root node.. All the other nodes are fine..
Must be that the status of the page is also 404 then?
Sorry for the late response..
It's really wierd..
On my frontpage - the only template where the meta title/ description are wrong.. sometimes.
If you see here on https://baseline.cabana.local/ it's gives me https://baseline.cabana.local/side-for-abonneter for url and Seotitle and description for that page.
But if I publish the frontpage again it gives me the correct data...
But after som times when I publish it again I takes data from a diffrent node..
My assumption is that AssignedContentItem is not correct all the time
What happens when you use
I will try. I have tried with
And that did the same..
The problem is that it's not always. When I publish the frontpage it works for some time and the it fallback to a randow page again..
It seems to work correctly using
var metadata = new MetaData(new SEOChecker.Library.MetaData(Model.Id, Culture));rather than using the model property. Presumably this bypasses the caching that's causing this bug?
I'm also having this issue. Also keywords is empty :(
Hi Richard,
Just wondered if there's anything we can do to help you track down the cause of this issue. The issue we're experiencing is the one I described here: https://our.umbraco.com/packages/website-utilities/seo-checker/bugs/100772-seo-checker-title#comment-317986. The metadata for one node seems to get cached and used on every page after this point.
At the moment we've resorted to this: https://our.umbraco.com/packages/website-utilities/seo-checker/bugs/100772-seo-checker-title#comment-320375, but this makes a number of SQL queries, so is pretty bad for performance.
We'd really like to get to the bottom of this. Is there anything we can do to help?
Kind regards,
Mike
If there is anything cached then it's in the PropertyValueConverter. But since you don't use that as well and it's always displaying the 404 page metadata i think it's related to something throwing a 404?
Hi Richard,
For us, it's not the 404 page metadata that shows, it seems to be the first page that's loaded after a recycle. It does sound like the issue is related to the property value converter as the issue doesn't occur when we avoid the property value converter.
The issue is described in more detail in my comment here: https://our.umbraco.com/packages/website-utilities/seo-checker/bugs/100772-seo-checker-title#comment-317986
Kind regards,
Mike
I think I will remove the Property value converter in that case. SEOChecker needs context of the page.
I see, yes that makes sense.
Will we still be able to make use of some kind of caching to avoid hitting the database? When we resorted to doing this:
var metadata = new MetaData(new SEOChecker.Library.MetaData(Model.Id, Culture));we found that there were about 12 SQL queries when loading the page.
That is used for Internal use
If you use this, it is using the Umbraco published document
Even using this approach:
We're still seeing a caching issue. For some pages the metadata is fine. But for other pages, they show metadata for a previously visited page.
Kind regards,
Mike
Hi Michael,
I think I found the issue. https://github.com/umbraco/Umbraco-CMS/issues/8347 Will see what I can do to have a working solution in SEOChecker as well since you ideally want to have a property editor converter.
Best,
Richard
Hi All,
I think I have fixed this issue now. Was a combination of bug above and something really stupid I did.
I have created a Hotfix for this which will also be included in the new 2.10 version of SEOChecker
Sorry for the hassle and hope this helps,
Richard
I'm running into issues with this even after updating to version 2.10.1. I have an umbraco node that functions as a template for virtual pages generated from data in an external database, using a custom icontentfinder to connect the two. See below for simplified version of what my content finder is doing.
Unfortunately, after the data is run through the value converter, it uses the default title set for the doc type instead of the title set on the node.
I'm guessing this is because the request url is a factor in the value converter, as the url on the front end won't match the actual url of the node. I tried using a few methods to get the correct value
to see if that gave the correct value, but none did. Any recommendations to resolve this? I can work around it for now with
which gives the correct values for the node, but would prefer to avoid having to manually overwrite the data with the correct values.
Hi Jesse,
This is related to the virtual node. Then it will use the node Id of the virtual nod instead of the actual node. If you can map to the actual Umbraco node and get the property from there it should work, otherwise it will always use the virtual node.
Best,
It's supposed to be using the virtual node id, as data for these pages aren't stored in umbraco nodes. The actual data is injected into the meta data after retrieving it from the "seoChecker" property. My issue is that it's using the fallback title even though a title is set on the node I'm using as a template. See the screenshots below for how I have it configured at the moment.

My expectation is that meta data title would be "{#@categories}," but for some reason it's "{#@virtualName}" instead (both of these are keywords I use to inject information from the passed in virtual data). I know the correct node is referenced, as
does have "{#@categories}" as the seoTitle, but this value isn't pulled in when I call
and instead uses the default "{#@virtualName}."
I am able to work around this issue by injecting the source value data into the meta data string, so this isn't an urgent issue for me. Would just allow me to keep my code a little cleaner.
Lastly, I forgot to mention in my earlier post. I'm running this on Umbraco 8.6.4 in case that affects anything.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.